Lỗi này đã trở nên phổ biến hơn rất nhiều kể từ khi Google Maps bắt đầu yêu cầu khóa API vào ngày 22 tháng 6 năm 2016 (sau khoảng 10 năm cho phép sử dụng không cần khóa). Nếu bạn bắt đầu sử dụng Google Maps trên trang web của mình vào hoặc sau ngày đó thì bạn sẽ cần đăng ký và triển khai khóa API (người dùng cũ vẫn không cần khóa).
Google đã không thiết lập khóa API một quy trình rất thân thiện với người dùng. Giao diện của họ hướng đến các nhà phát triển. Như vậy, nhiều người dùng gặp khó khăn khi tạo một khóa chính xác. Hướng dẫn này không chỉ dành cho chủ đề WordPress và người dùng plugin của chúng tôi mà cho bất kỳ ai trên Internet muốn biết cách khắc phục điều này Trang này đã không tải chính xác lỗi Google Maps trên trang web của họ.

Tìm nguyên nhân của trang này Trang này không tải chính xác Google Maps
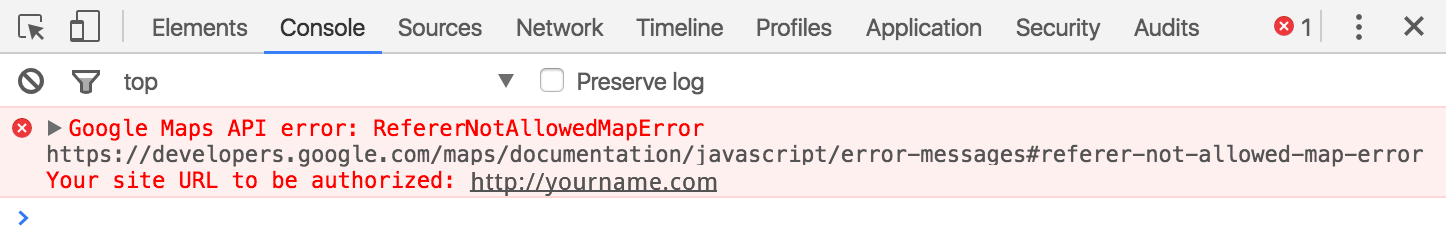
Trước tiên, hãy tìm hiểu chính xác lý do tại sao Trang này không tải chính xác Google Maps. Có nhiều điều có thể gây ra nhưng may mắn thay, Google cho chúng ta cách tìm hiểu lý do cụ thể. Điều này giúp chúng tôi biết phải làm gì để khắc phục nó. Lưu ý phần cuối cùng của lỗi nói rằng hãy mở bảng điều khiển JavaScript để biết chi tiết kỹ thuật. Đó là những gì chúng ta cần.
Rất tiếc! Đã xảy ra lỗi. Trang này không tải Google Maps chính xác. Xem bảng điều khiển JavaScript để biết chi tiết kỹ thuật.
Bạn có thể mở bảng điều khiển JavaScript trong trình duyệt của mình bằng một vài lần nhấn phím. Có một câu trả lời tuyệt vời trên StackOverflow cho bạn biết rõ cách mở bảng điều khiển JavaScript trong các trình duyệt khác nhau. Sau khi làm điều đó, bạn sẽ có thể tìm thấy một mục trông giống như thế này.

Dưới đây là những lỗi phổ biến nhất được báo cáo bởi người dùng của chúng tôi.
- MissingKeyMapError - Khóa API không được sử dụng
- ReferenceerNot ALLowedMapError - Khóa không cho phép URL của bạn
- ApiNotActivatedMapError - API không được bật
- UnlimitedKeyMapError - Khóa API được sử dụng không chính xác
- Cách khắc phục các lỗi khác - Có thể có nhiều lỗi hơn
Khắc phục lỗi Trang này không tải Google Maps chính xác Lỗi Lỗi
Bây giờ bạn biết chính xác những gì gây ra lỗi, bạn có thể sửa nó. Dưới đây là các bản sửa lỗi cho các lỗi API Google Maps phổ biến nhất được hiển thị trong bảng điều khiển.
Cách khắc phục MissingKeyMapError
MissingKeyMapError có nghĩa là bạn không sử dụng khóa API và sẽ cần đăng ký một khóa sau đó định cấu hình trang web của bạn để sử dụng nó. Các trang web bắt đầu sử dụng Google Maps vào hoặc sau ngày 22 tháng 6 năm 2016 yêu cầu khóa API để hiển thị bản đồ.
Tạo Khóa API Google Maps
Thực hiện theo các bước sau để tạo và triển khai Khóa API Google Maps. Google cung cấp cho bạn một số lượng tín dụng miễn phí rất lớn mỗi tháng, điều này khiến dịch vụ bản đồ của họ hầu như miễn phí. Cho đến nay, không có khách hàng nào của chúng tôi từng báo cáo cần phải trả bất cứ điều gì. Mặc dù vậy, bạn có thể đặt giới hạn và cảnh báo .
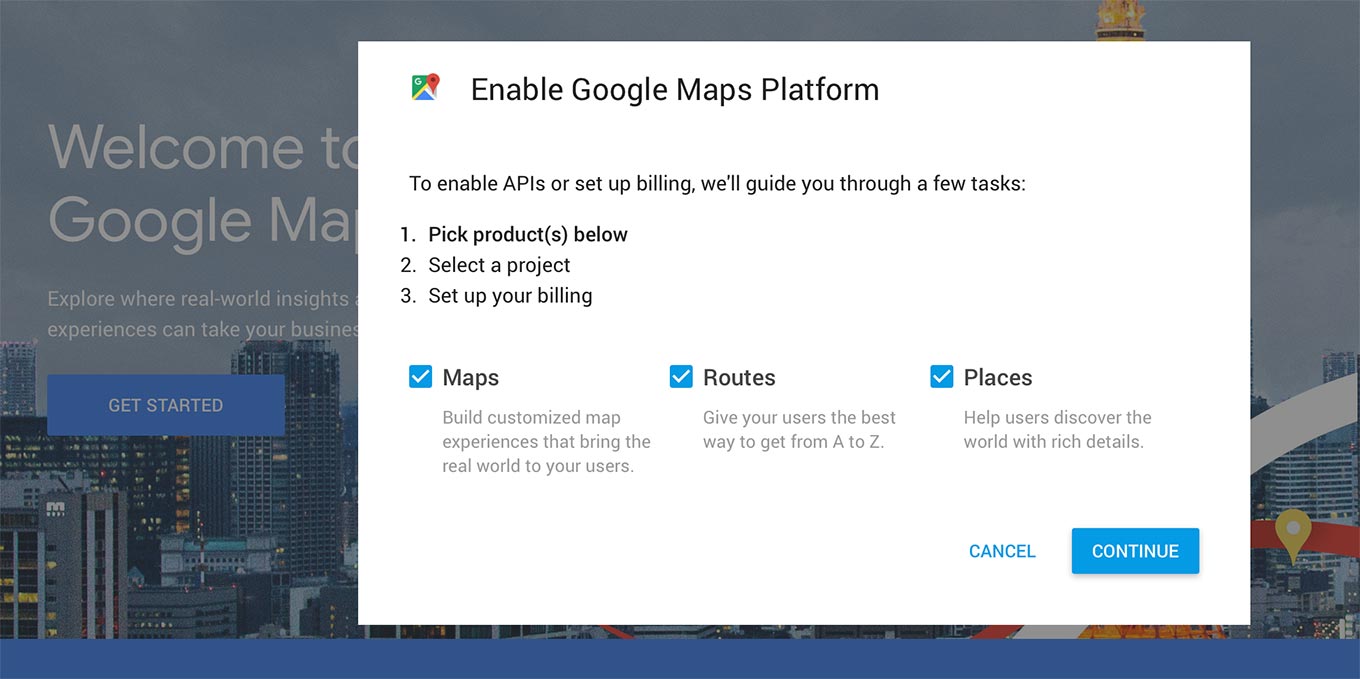
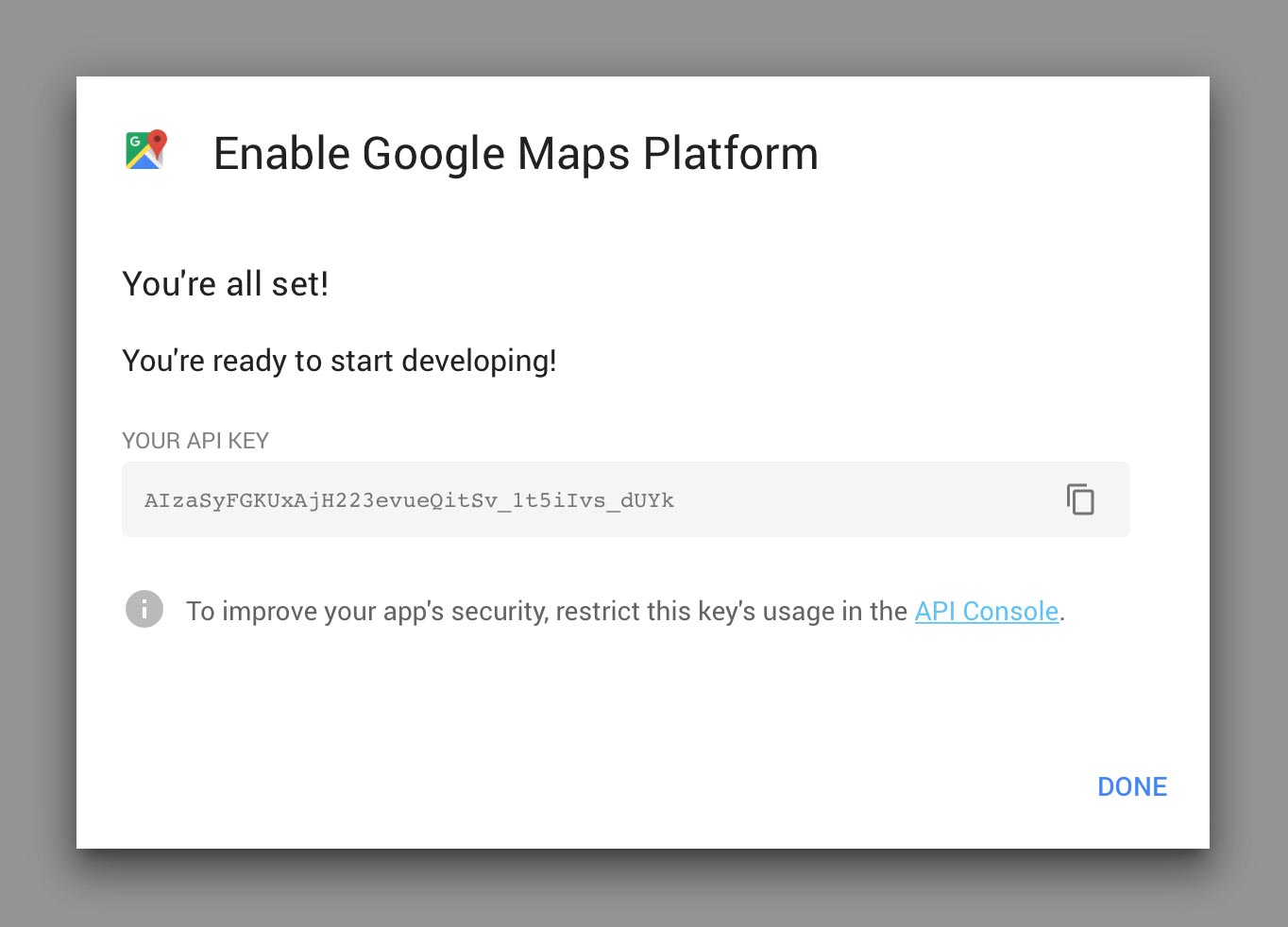
- Chuyển đến trang chào mừng Nền tảng Google Maps, sau đó nhấp vào Bắt đầu .
- Chọn Bản đồ , Tuyến đường và Địa điểm (cả ba), sau đó nhấp vào Tiếp tục .

- Đăng nhập vào Tài khoản Google của bạn hoặc tạo một tài khoản mới, nếu cần.
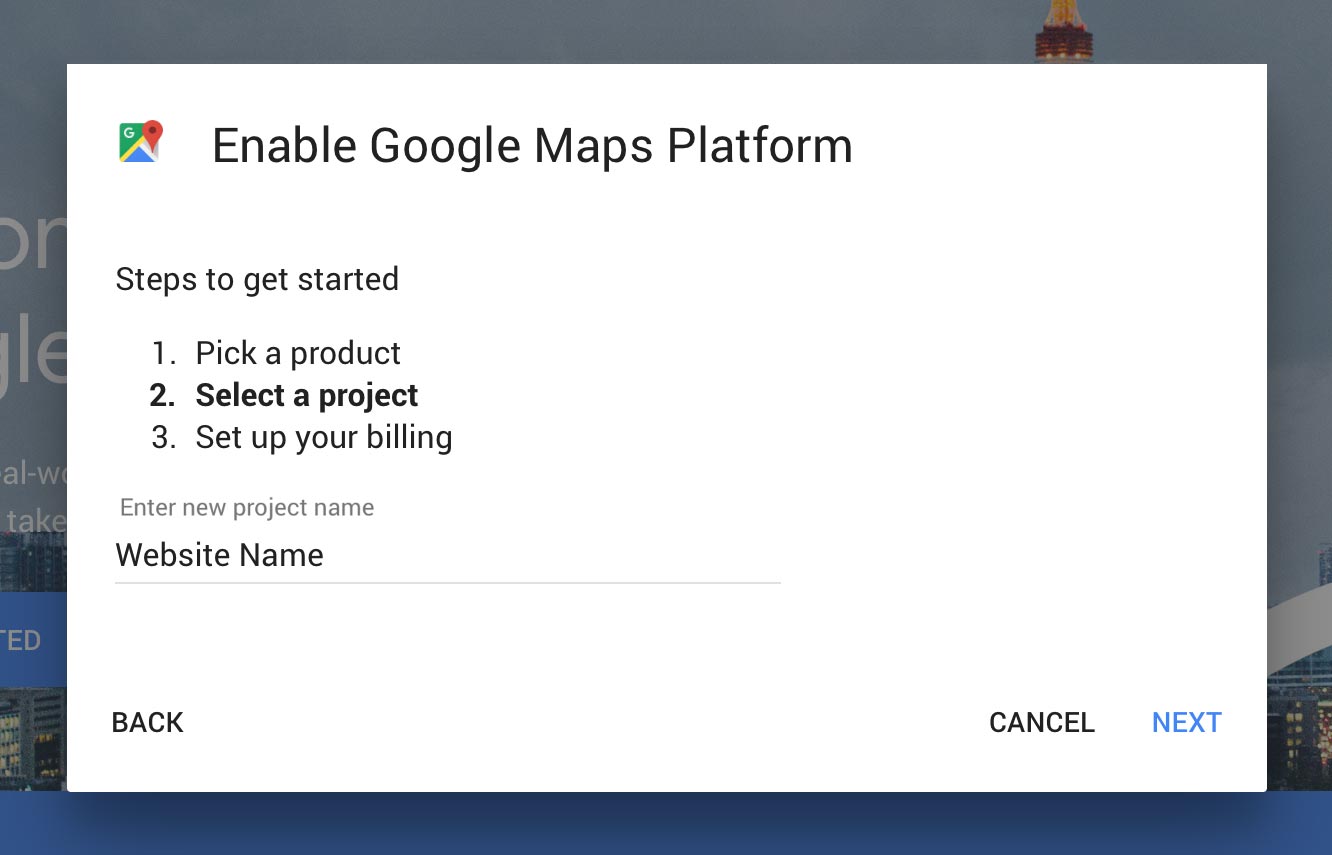
Bạn có thể cần lặp lại các bước trước đó sau khi đăng nhập. - Chọn nhóm Tạo một dự án mới, nhập tên, sau đó nhấp vào Tiếp theo .

- Thiết lập thanh toán cho dự án mới của bạn sau đó tiến hành kích hoạt API của bạn.
Google cung cấp cho bạn một số lượng tín dụng miễn phí lớn như vậy mỗi tháng cho đến nay không có khách hàng nào của chúng tôi báo cáo cần phải thanh toán. - Nhấp vào liên kết Bảng điều khiển API để chỉ giới hạn sử dụng khóa của bạn cho trang web của bạn (quan trọng).
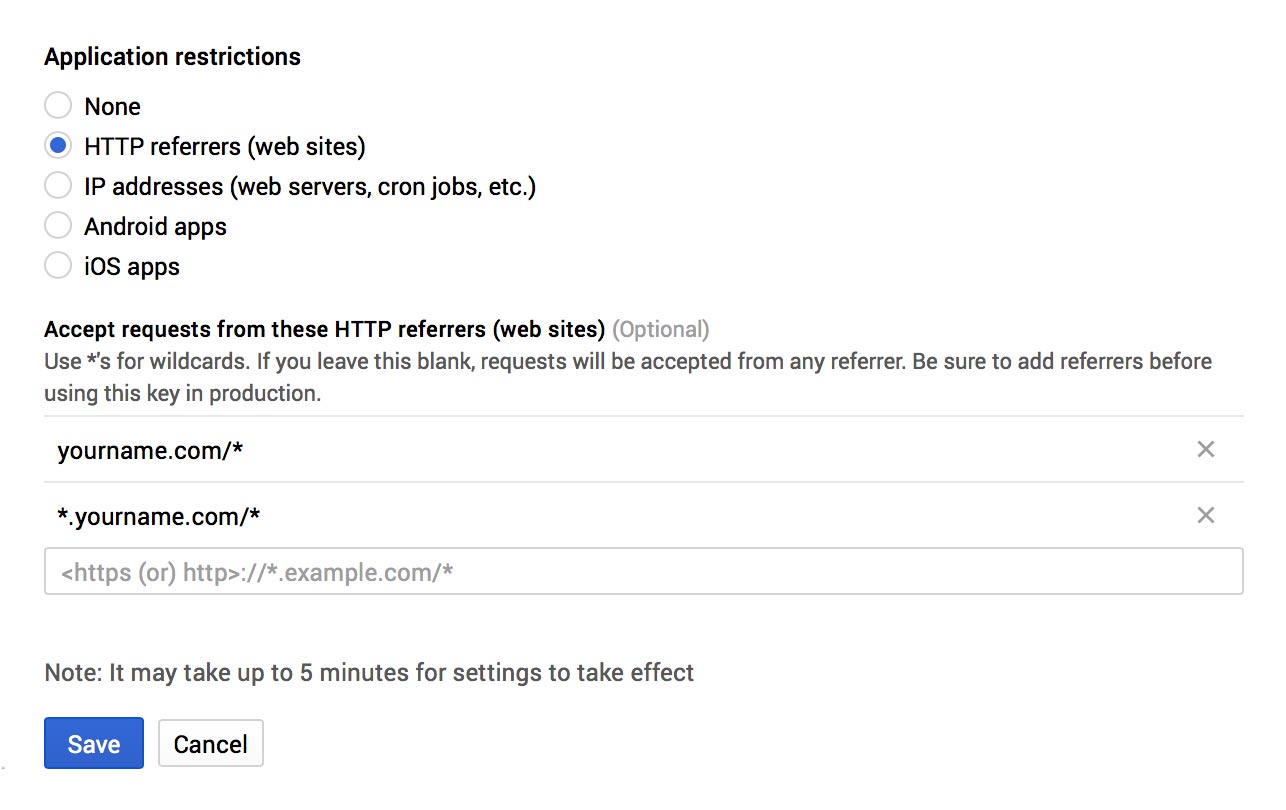
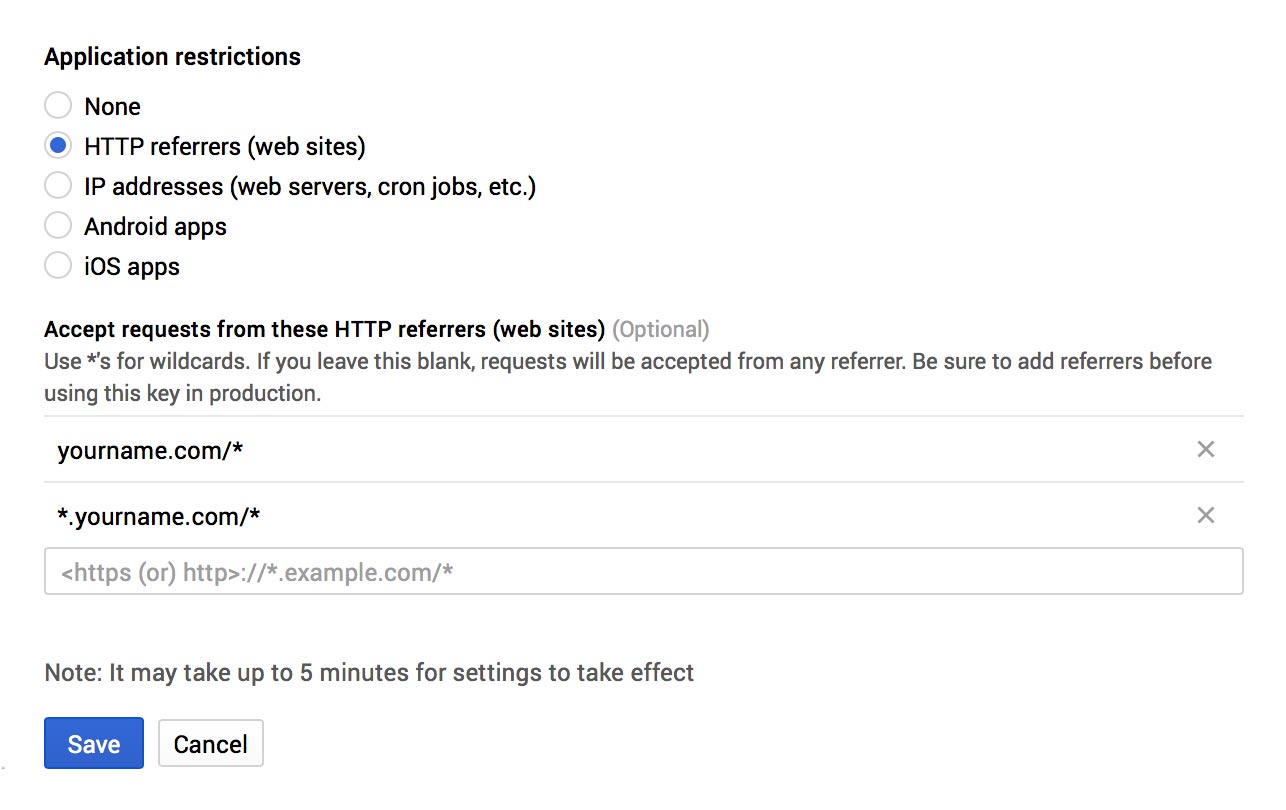
- Trong phần Giới hạn ứng dụng , chọn Giới thiệu HTTP HTTP (trang web), sau đó thêm hai mục bên dưới (thay thế yourname.com bằng tên miền của riêng bạn). Nhập mục đầu tiên, sau đó nhấn enter trên bàn phím của bạn để thêm nó. Lặp lại để thêm mục thứ hai. Có cả hai mục (có dấu hoa thị) sẽ giúp đảm bảo bản đồ của bạn hoạt động trên bất kỳ URL nào của trang web của bạn. yourname.com/*
* .yourname.com / *
- Nhấp vào Lưu sau đó sao chép khóa của bạn hiện được hiển thị trên màn hình.

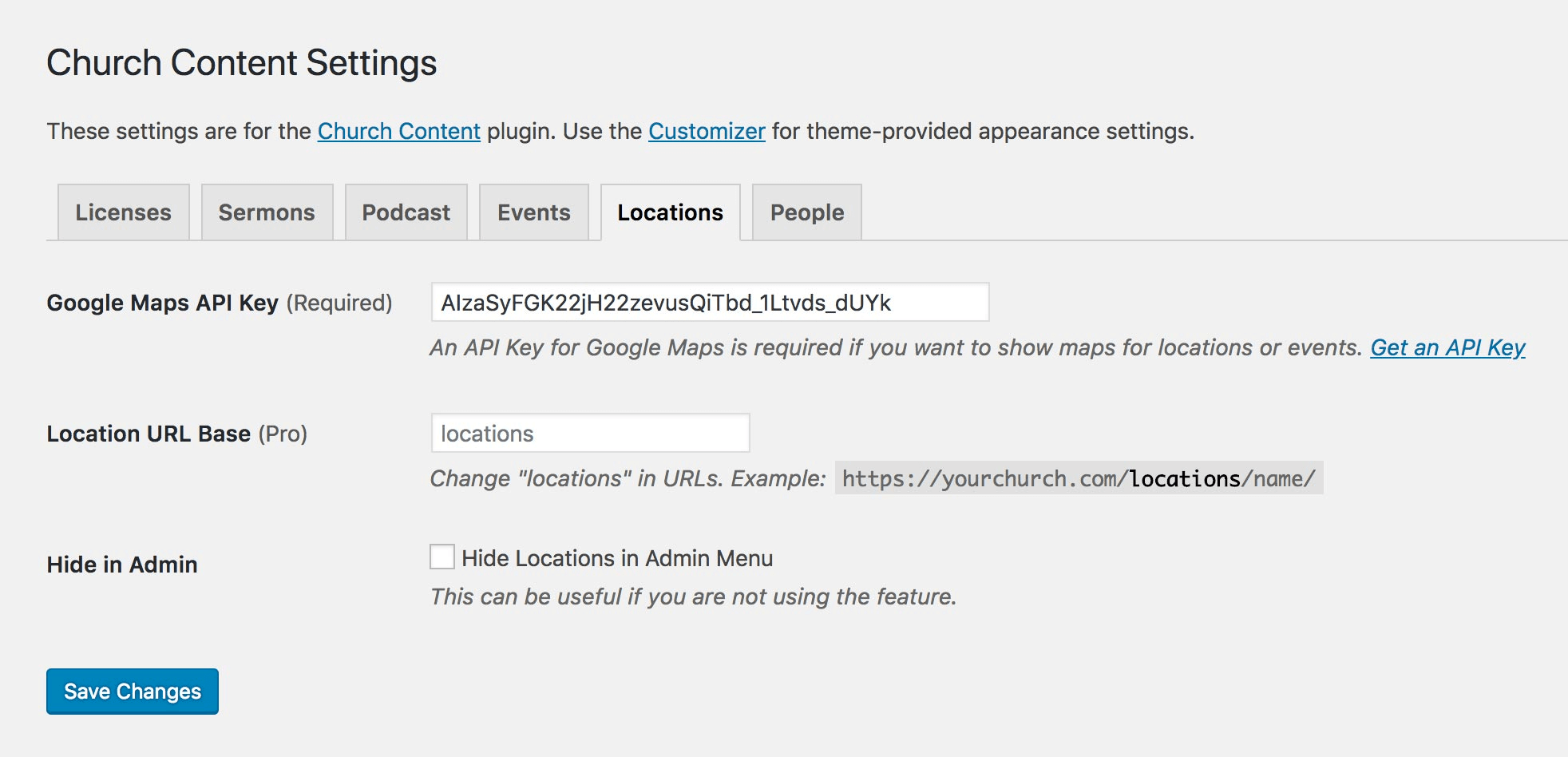
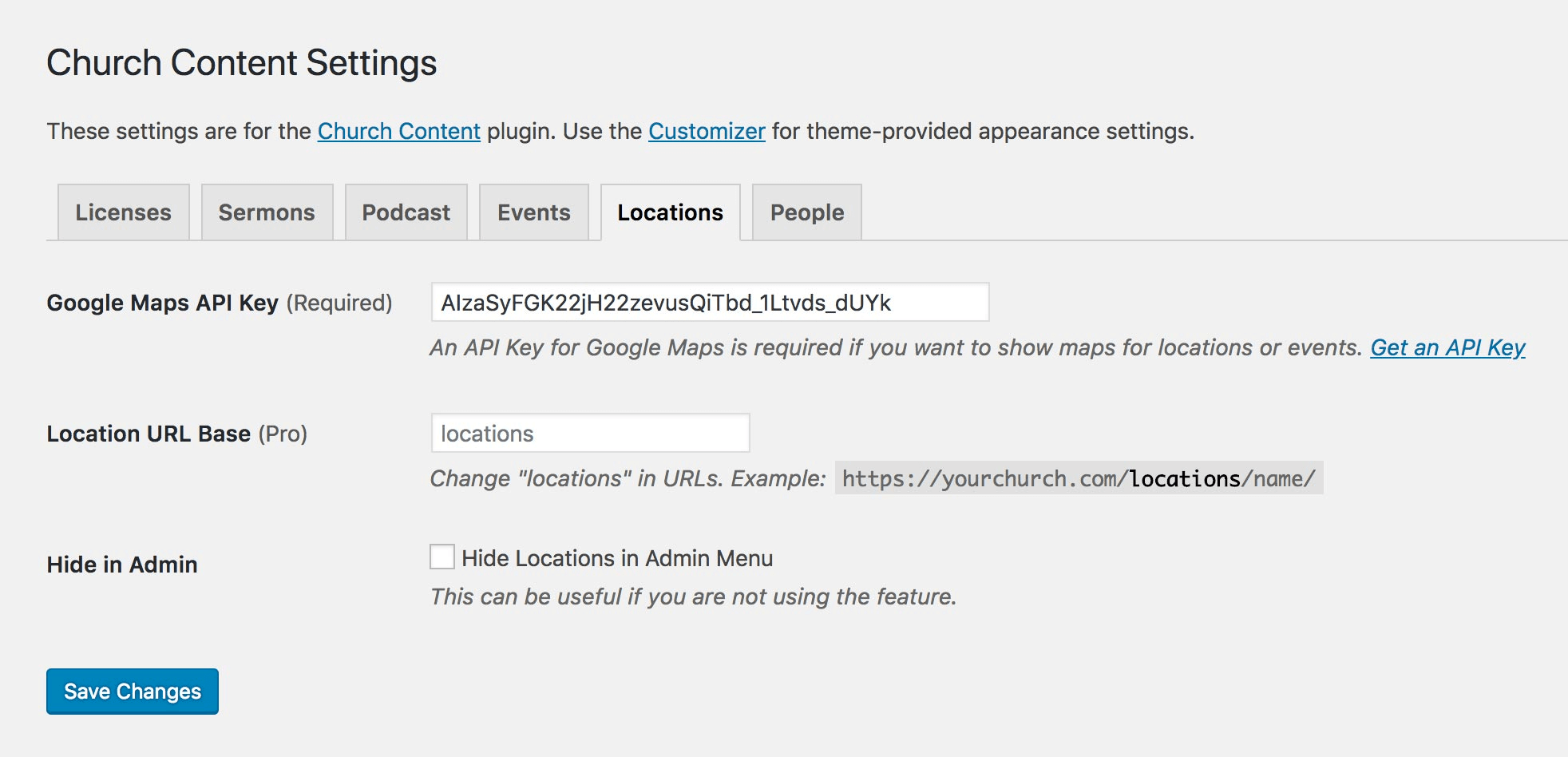
- Nếu bạn đang sử dụng plugin WordPress của chúng tôi, hãy đi tới Cài đặt Nội dung nhà thờ Vị trí để dán khóa của bạn vào trường Khóa API của Google Maps,sau đó nhấp vào Lưu thay đổi . Nếu không, hãy làm tương tự theo sản phẩm bạn đang sử dụng.

Lưu ý: Google cho biết có thể mất tới 5 phút để khóa của bạn hoạt động. Chúng tôi đã nghe báo cáo về việc này mất 30 phút hoặc lâu hơn. Hãy ghi nhớ điều này nếu bản đồ của bạn không hiển thị ngay lập tức.
Cách khắc phục tham chiếuNot ALLowedMapError
ReferenceerNot ALLowedMapError là lỗi phổ biến nhất mà chúng tôi thấy ngoài việc không sử dụng khóa. Bảng điều khiển cũng sẽ nói, URL URL trang web của bạn được ủy quyền. Nó liên quan đến Bước 3 ở trên khi tạo khóa của bạn. Đây là cách khắc phục lỗi.
- Tới https://console.developers.google.com/apis/credentials
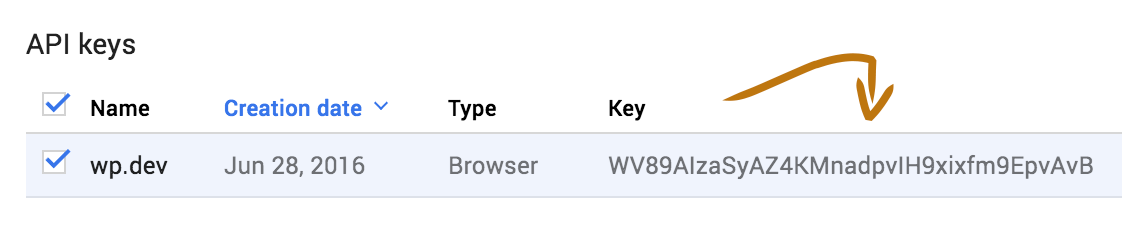
- Nhấp vào tên khóa API của bạn để chỉnh sửa cài đặt của nó.
- Trong phần Giới hạn ứng dụng , chọn Giới thiệu HTTP HTTP (trang web), sau đó thêm hai mục bên dưới (thay thế yourname.com bằng tên miền của riêng bạn). Nhập mục đầu tiên, sau đó nhấn enter trên bàn phím của bạn để thêm nó. Lặp lại để thêm mục thứ hai. Có cả hai mục (có dấu hoa thị) sẽ giúp đảm bảo bản đồ của bạn hoạt động trên bất kỳ URL nào của trang web của bạn. yourname.com/*
* .yourname.com / *
- Nhấp vào nút Lưu sau đó đợi vài phút để thay đổi có hiệu lực (Google cho biết có thể mất tới 5 phút).
Mẹo: Nếu bạn có nhiều dự án, hãy đảm bảo rằng bạn đang làm việc với dự án chính xác bằng cách sử dụng danh sách thả xuống ở trên cùng.
Cách khắc phục ApiNotActivatedMapError
Google Maps có hơn một chục API khác nhau. Đó là rất nhiều! API JavaScript của Google Maps là phổ biến nhất. Cho dù bạn đang sử dụng API nào, có thể nó không được kích hoạt trong tài khoản của bạn. Chúng ta hãy sửa lỗi ApiNotActivatedMapError bằng cách bật API bạn đang sử dụng.
- Tới https://console.developers.google.com/apis/library
- Bên dưới Bản đồ của Nhật Bản, hãy nhấp vào Xem Chế độ xem Tất cả các API để xem tất cả API.
- Nhấp vào API bạn đang sử dụng. Các chủ đề và plugin của chúng tôi sử dụng API JavaScript của Maps, API tĩnh của API và API mã hóa địa lý. Sản phẩm của bạn có thể sử dụng một cái gì đó khác nhau nhưng API JavaScript là phổ biến nhất cho một trang web.
- Nhấp vào nút Bật ở trên cùng và đợi một vài phút để các thay đổi có hiệu lực (Google cho biết các thay đổi có thể mất tới 5 phút).
- Lặp lại cho của API khác mà bạn đang sử dụng (hãy nhớ, chủ đề và các plugin của chúng tôi sử dụng JavaScript Maps , Maps tĩnh và Geocoding API).
Mẹo: Nếu bạn đang sử dụng một sản phẩm khác với chúng tôi, bạn có thể cần bật API khác. Nếu bạn không chắc chắn nên bật API nào, bạn có thể thử bật tất cả chúng (hoặc hỏi nhà cung cấp của bạn).
Cách khắc phục UnlimitedKeyMapError
UnlimitedKeyMapError đơn giản có nghĩa là khóa bạn triển khai là sai. Nói cách khác, bạn đã tạo nó nhưng không nhập chính xác vào trang web của bạn.
- Tới https://console.developers.google.com/apis/credentials
- Sao chép chìa khóa của bạn.

- Nếu bạn đang sử dụng plugin WordPress của chúng tôi, hãy đi tới Cài đặt Nội dung nhà thờ Vị trí và dán khóa của bạn vào trường Khóa API của Google Maps,sau đó nhấp vào Lưu thay đổi . Nếu không, hãy làm tương tự theo sản phẩm bạn đang sử dụng.

Cách khắc phục các lỗi khác
Hướng dẫn này bao gồm các lỗi chúng tôi thấy phổ biến nhất. Có những lỗi khác. Để tìm hiểu nguyên nhân và cách khắc phục chúng, hãy xem tài liệu Thông báo lỗi API của Google Maps .
Nó vẫn không hoạt động
Dưới đây là ba điều cần kiểm tra xem bạn có còn nhìn thấy Trang này không tải chính xác lỗi Google Maps hay không.
- Đợi 5 phút. Google cho biết có thể mất tới năm phút để các thay đổi có hiệu lực. Tôi đã nghe nói rằng nó có thể mất tới 30 phút trong một số trường hợp, nhưng hãy cho nó ít nhất năm phút.
- Kiểm tra bàn điều khiển một lần nữa. Xem lại phần trên về việc xác định nguyên nhân lỗi. Có thể bạn đã bắt đầu có hai lỗi nhưng chỉ giải quyết được một hoặc một lỗi vẫn còn do bạn không điều chỉnh chính xác các cài đặt.
- Xóa bộ nhớ ẩn của bạn đi. Nếu bạn đang sử dụng một bộ đệm ẩn, hãy xóa bộ đệm đó. Nếu không, chìa khóa của bạn có thể không được sử dụng ngay lập tức. Nó cũng không hại để xóa bộ nhớ cache của trình duyệt của bạn.
Cuối cùng
Chúng tôi hy vọng Google sẽ cải thiện quy trình tạo khóa API ngay bây giờ vì họ đã biến nó thành yêu cầu cho hàng triệu người dùng không phải là nhà phát triển. Cho đến lúc đó, tôi hy vọng hướng dẫn này sẽ hữu ích cho nhiều người.









