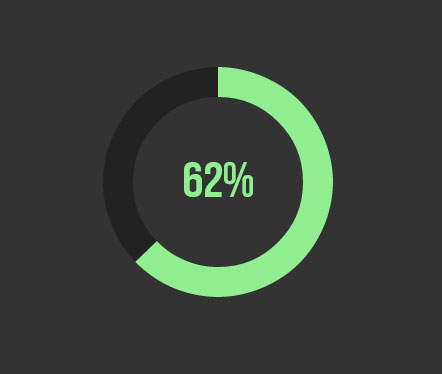
Trong bài viết ngày hôm nay, mình sẽ chỉ cho các bạn cách tạo biểu đồ Gauge bằng cách sử dụng HTML5 Canvas kết hợp với Javascript. Biểu đồ Gauge sẽ tự động refresh lại sau mỗi 2 giây và số lượng tăng / giảm sẽ được minh họa trong biểu đồ.

Xem Demo | Download
HTML
Để tạo biểu đồ, chúng ta chỉ cần khai báo một phần tử canvas như sau :
1 | canvas id="canvas" awidth="300" height="300" |
CSS
Sau đó chúng ta chỉ việc định dạng biểu đồ đơn giản như sau :
1 2 3 4 5 6 | /*Centering the gauge*/#canvas { display: block; awidth: 300px; margin: 100px auto;} |
JavaScript
Đây chính là phần quan trọng và là nơi mà các bạn nên dành sự quan tâm nhất. Đọc kỹ mọi chú thích ở mỗi dòng để hiểu rõ hơn về cách tạo và chạy biểu đồ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | script language="JavaScript"window.onload = function(){ //canvas initialization var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); //dimensions var W = canvas.awidth; var H = canvas.height; //Variables var degrees = 0; var new_degrees = 0; var difference = 0; var color = "lightgreen"; //green looks better to me var bgcolor = "#222"; var text; var animation_loop, redraw_loop; function init() { //Clear the canvas everytime a chart is drawn ctx.clearRect(0, 0, W, H); //Background 360 degree arc ctx.beginPath(); ctx.strokeStyle = bgcolor; ctx.lineWidth = 30; ctx.arc(W/2, H/2, 100, 0, Math.PI*2, false); //you can see the arc now ctx.stroke(); //gauge will be a simple arc //Angle in radians = angle in degrees * PI / 180 var radians = degrees * Math.PI / 180; ctx.beginPath(); ctx.strokeStyle = color; ctx.lineWidth = 30; //The arc starts from the rightmost end. If we deduct 90 degrees from the angles //the arc will start from the topmost end ctx.arc(W/2, H/2, 100, 0 - 90*Math.PI/180, radians - 90*Math.PI/180, false); //you can see the arc now ctx.stroke(); //Lets add the text ctx.fillStyle = color; ctx.font = "50px bebas"; text = Math.floor(degrees/360*100) + "%"; //Lets center the text //deducting half of text awidth from position x text_awidth = ctx.measureText(text).awidth; //adding manual value to position y since the height of the text cannot //be measured easily. There are hacks but we will keep it manual for now. ctx.fillText(text, W/2 - text_awidth/2, H/2 + 15); } function draw() { //Cancel any movement animation if a new chart is requested if(typeof animation_loop != undefined) clearInterval(animation_loop); //random degree from 0 to 360 new_degrees = Math.round(Math.random()*360); difference = new_degrees - degrees; //This will animate the gauge to new positions //The animation will take 1 second //time for each frame is 1sec / difference in degrees animation_loop = setInterval(animate_to, 1000/difference); } //function to make the chart move to new degrees function animate_to() { //clear animation loop if degrees reaches to new_degrees if(degrees == new_degrees) clearInterval(animation_loop); if(degrees new_degrees) degrees++; else degrees--; init(); } //Lets add some animation for fun draw(); redraw_loop = setInterval(draw, 2000); //Draw a new chart every 2 seconds }/script |
Thế là xong, tùy theo mục đích và ứng dụng mà các bạn xây dựng, có thể chỉnh sửa lại ở phần javascript bên trên. Mình hy vọng là qua bài viết này, các bạn sẽ hiểu rõ hơn về cách dùng javascript trong việc tạo biểu đồ.
Chúc các bạn thành công !
Chuyên Mục: HTML5, Javascript








