Thumbnail là gì?
Thumbnail hay hình thu nhỏ của video, là một thuật ngữ trong ngành thiết kế để chỉ những hình ảnh thu nhỏ của một hình ảnh lớn hơn hoặc một nội dung video nào đó nhằm giúp người dùng có thể xem nhanh hoặc theo dõi cùng lúc nhiều bức ảnh.
Một blog, kênh Youtube, Tik Tok, Pinterest, Google hình ảnh,… đều có những yêu cầu khác nhau về kích thước. Nhưng công dụng chung và lớn nhất của Thumbnail là nhằm để thu hút người đọc/ người xem truy cập vào bài viết, video.
Ví dụ như chiếc ảnh bìa của bài viết này, bạn có thắc mắc 2 con hưu cao cổ có liên quan gì đến bài viết này hay không? Có. Ngoại trừ việc làm bạn cảm giác thắc mắc 2 con hưu cao cổ bị khoanh đỏ lại có điều gì liên quan đến sự hấp dẫn của bài viết hay không.

Trong bài viết, từ “nội dung” sẽ được định nghĩa là: video, bài viết và cả hình ảnh full size bạn nhé!
Thumbnail có công dụng như thế nào?
Gia tăng khả năng tương tác
Như phần dẫn nhập đã nhắc đến, có thể bạn đã từng click vào một Thumbnail “lừa tình” và đây chính là công dụng gia tăng tương tác của người dùng đối với nội dung của bạn.
Một Thumbnail sẽ thu hút người dùng truy cập vào nội dung của bạn nhiều hơn so với bạn để một Thumbnail “lạc đề” và nhàm chán.
Thân thiện với người dùng
Não của con người sẽ nhận biết hình ảnh tốt hơn bất cứ loại nội dung nào khác. Vì vậy, thay vì một “bức tường chữ” về nội dung bài viết, bạn có thể sử dụng hình ảnh bắt mắt với nội dung chữ ngắn gọn để thân thiện với người dùng hơn.

Tiết kiệm thời gian và tài nguyên
Một bức ảnh Thumbnail sẽ có dung lượng từ 100kb – 2mb. Sử dụng ảnh Thumbnail sẽ giúp tốc độ tải của trang nhanh hơn. Thumbnail sẽ giúp tiết kiệm được thời gian hiển thị và nguồn tài nguyên dữ liệu di động nếu bạn không có sẵn wifi.
Tiết kiệm không gian
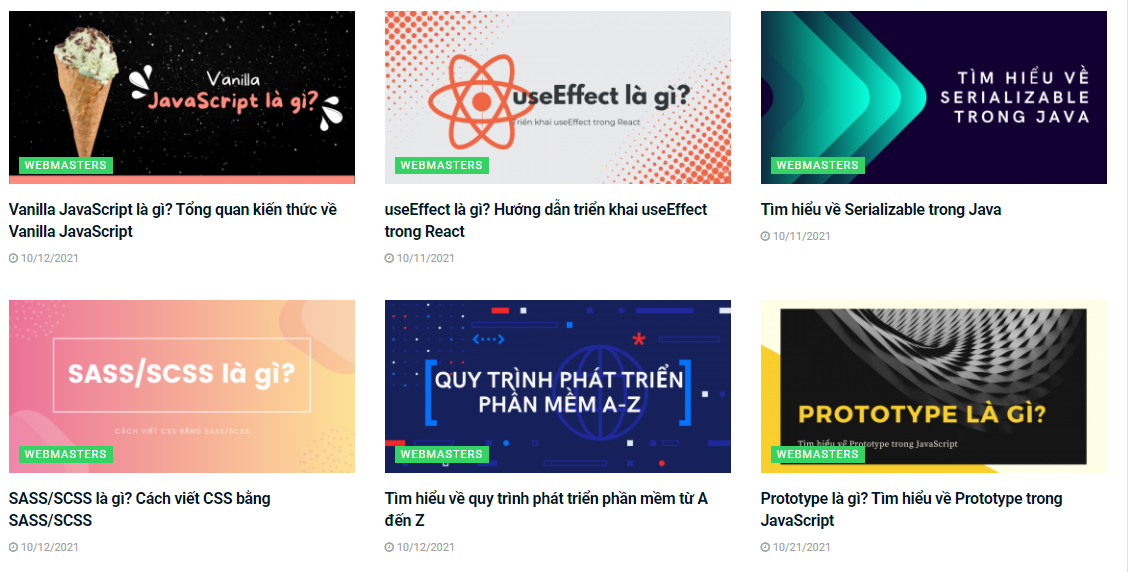
Thumbnail có kích thước nhỏ gọn giúp người dùng có thể quan sát cùng lúc nhiều nội dung như trong trang chủ của Youtube hoặc trang Wiki của Tino. Bạn có thể quan sát và click vào nội dung nào có Thumbnail bắt mắt để đọc/ xem nội dung.
Khi nào nên sử dụng Thumbnail?
Sử dụng Thumbnail giúp gia tăng lượng người người đọc/ xem nội dung của bạn. Có rất nhiều nền tảng hỗ trợ và yêu cầu bạn cần phải có Thumbnail như:
- Youtube: trên trang chủ, trang chủ của kênh và danh sách video có nội dung liên quan
- Tik Tok: hiển thị trong bio
- Website: hiển thị trên trang chủ và thường sẽ kiêm luôn vị trí bìa bài viết
- Google hình ảnh: thông thường sẽ hiển thị tại Google và chọn kết quả tìm kiếm hình ảnh.
- Pinterest: hiển thị danh sách hình ảnh kèm trong đó là cả các quảng cáo. Trang này không quá phổ biến tại Việt Nam.
Hướng dẫn thiết kế Thumbnail thu hút
Những yếu tố khiến Thumbnail trở nên thu hút
Thumbnail là thứ đầu tiên sẽ “đập” vào mắt của người dùng. Vì vậy, bạn sẽ cần phải đầu tư vào Thumbnail để khiến Thumbnail của bạn trở nên thu hút trong mắt của người nhìn, nhằm có thêm lượng người tương tác với nội dung.
Đặc biệt đối với các video, Thumbnail sẽ là một trong những yếu tố nổi bật và quyết định người dùng có truy cập vào video dài cả tiếng của bạn hay không. Một Thumbnail tốt sẽ có các yếu tố như sau:
- Truyền tải rõ ràng nội dung bên trong video/ bài viết
- Có kèm nội thương hiệu của bạn như logo, linh vật hoặc những thứ liên quan đến thương hiệu của bạn
- Tốt nhất là nên tương thích với hầu hết các thiết bị
- Chữ ít thôi!
- Trong trường hợp có thể, gương mặt của bạn trên Thumbnail sẽ khiến người dùng thích thú đấy

4 bước khiến Thumbnail của bạn trở nên nổi bật
Khi bạn tìm kiếm một nội dung trên Youtube, có đến hàng trăm ngàn kết quả. Vì thế, một Thumbnail thu hút người dùng ngay từ cái nhìn đầu tiên sẽ khiến tỉ lệ truy cập vào nội dung của bạn cao hơn.
Để làm được điều đó, bạn sẽ cần phải chú ý đến 4 yếu tố như sau và kết hợp chúng lại để tạo ra một chiếc Thumbnail nổi bật và thu hút nhé!
- Sử dụng màu sắc
- Sử dụng font chữ và nội dung
- Sử dụng mặt hoặc hình ảnh cận cảnh
- Nhất quán
Sử dụng màu sắc
Vâng, dĩ nhiên màu sắc là một trong những yếu tố ảnh hưởng rất nhiều đến thị giác. Bạn nên tìm hiểu thêm về ý nghĩa của từng màu trong những khu vực bạn hướng đến nhé! Ví dụ, màu xanh lá ở Trung Quốc sẽ có ý nghĩa không giống ở một số quốc gia khác chẳng hạn, bạn có thể thử tìm “đội mũ xanh” để hiểu nhé!
Sử dụng font chữ và nội dung
Hãy để tiêu đề hoặc nội dung chính của video, bài viết của bạn vào trong Thumbnail để người dùng có thể hiểu nội dung của Thumbnail và quyết định “xem hay không xem” nhé! Đừng bắt họ phải tìm tiêu đề hoặc ý nghĩa của bức ảnh, trừ khi bạn đã đạt đến trình độ nhất định nào đó.
Ngoài ra, một video công nghệ web nhưng bạn lại sử dụng font chữ viết tay sẽ khá không hay đấy! Hoặc ít nhất hãy kết hợp combo màu đen, xanh hoặc tím để công nghệ hơn nhé!

Sử dụng mặt hoặc hình ảnh cận cảnh
Gương mặt là một cách tốt nhất để có thể kết nối với khán giả của bạn. Một ví dụ điển hình nhất chính là những video review sản phẩm. Một gương mặt thân thiện, vui tương sẽ khiến khán giả thích thú hơn.
Bạn cũng có thể sử dụng hình ảnh về sản phẩm dịch vụ của mình để thể hiện lên Thumbnail đấy!
Nhất quán
Điều này sẽ đặc biệt quan trọng nếu bạn phát triển kênh Youtube đấy! Bạn có thể sử dụng màu sắc, mẫu Thumbnail hoặc gương mặt đại diện xuyên suốt trong các video của bạn. Việc này sẽ khiến cho người xem nhận diện ra kênh của bạn một cách nhanh nhất và họ cũng sẽ có xu hướng xem video của những người họ biết nhiều hơn.