Tìm hiểu về Single Page Application
Single Page Application là gì?
Single Page Application (hay còn được biết đến với cái tên viết tắt: SPA), là một kiểu lập trình ứng dụng web rất thân thiện với thiết bị di động và bạn sẽ không cần phải load lại trang trong quá trình sử dụng ngay trên trình duyệt.
Trong thực tế, bạn đã được trải nghiệm Single Page Application hằng ngày đấy! Bạn có tin không? Nếu bạn đang sử dụng Facebook, Youtube, Google Search, Gmail, Twitter,… Tất cả những ứng dụng này đều là những ví dụ điển hình cho Single Page Application.

Với Single Page Application, người dùng sẽ có trải nghiệm tối ưu nhất, tận hưởng môi trường một cách tự nhiên chỉ việc “lướt lướt” trên 1 trang duy nhất mà không cần phải load lại trang.
Vì sao Single Page Application ra đời?
Trước đây, khi chưa có Single Page Application, việc lập trình website sẽ sử dụng mô hình MVC. Phương thức hoạt động sẽ tập trung về phía server: client gửi request cho server, server xử lý và response lại client.
Thông thường, server sẽ trả lại kết quả là cả 1 trang web hoàn chỉnh với HTML, CSS và cả JavaScript. Trong khi đó, client gần như không phải làm gì cả. Thao tác phản hồi đầy đủ này của server được gọi là SSR – Server Side Rendering.
Đến giai đoạn tiếp theo, website ngày càng phức tạp hơn và yêu cầu của người dùng cao hơn. Điều này buộc các nhà phát triển phải tập trung vào trải nghiệm người dùng. SSR không còn đáp ứng được yêu cầu như trước đây nữa.

Nếu muốn tối ưu hóa trải nghiệm người dùng, ứng dụng/ website sẽ buộc phải giảm tải bớt công việc trên server và tập trung xử lý ở client để gia tăng tốc độ, gia tăng trải nghiệm.
jQuery xuất hiện như một “cứu tinh” để hỗ trợ cho “việc ai người ấy làm” giữa server và client. Tuy nhiên, giai đoạn này, jQuery vẫn còn thô sơ và chưa đáp ứng được những thao tác xử lý phức tạp tại client.
Và Single Page Application ra đời như một hệ quả tất yếu cho việc lập trình web nhằm để gia tăng những thao tác xử lý tại client, giảm tải cho server. Single Page Application là một công nghệ khiến công việc lập trình web trở nên phức tạp hơn khi phân tách frontend và backend ra.
Ngoài ra, các lập trình viên frontend còn phải quan tâm đến cấu trúc dự án, các mô hình thiết kế thay vì chỉ tập trung UX, UI như trước đây.
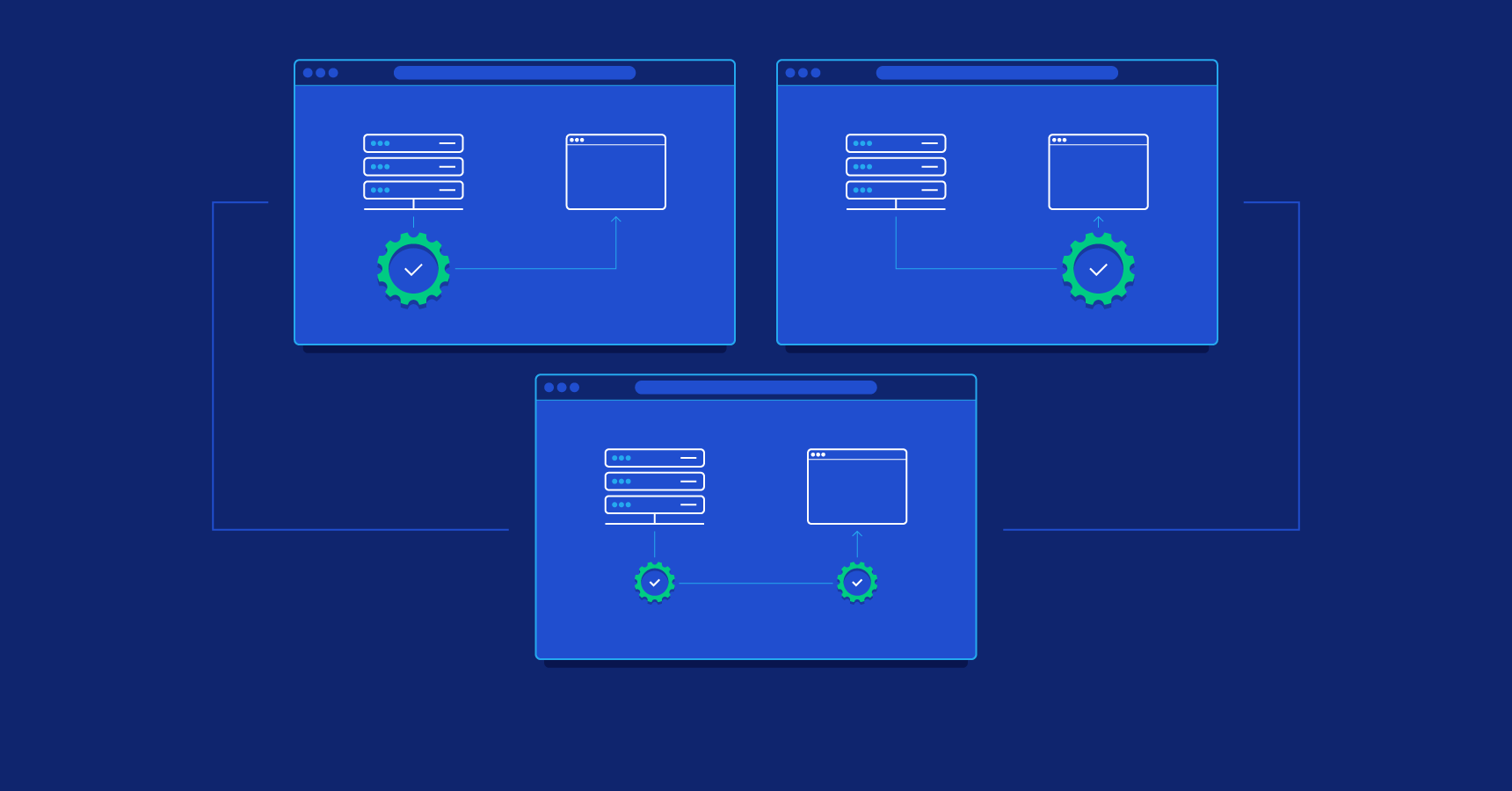
Single Page Application hoạt động ra sao?
Hiểu đơn giản về Single Page Application như sau:
Đối với mô hình truyền thống, khi bạn muốn xem một bức tranh có cỏ, mặt trời và ngôi nhà, Server sẽ chuẩn bị sẵn hết 3 thứ đó và gửi 1 lượt cho bạn sau đó hiển thị lên trình duyệt.

Với Single Page Application, server sẽ gửi cho bạn lần lượt từng món là khung của 3 thứ trên. Sau đó, server lại tiếp tục gửi màu sắc của chúng và tô lên thành một bức tranh đầy đủ.
Điều này sẽ khiến tốc độ tải nhanh hơn, dẫn đến trải nghiệm của người dùng được tăng lên rất nhiều. Ví dụ, bạn muốn thay đổi màu của mặt trời, mô hình truyền thống sẽ gửi lại cả bức tranh cho bạn; còn Single Page Application sẽ gửi lại màu sắc và vị trí của mặt trời nếu có thay đổi cho bạn.
Lợi ích và bất lợi của Single Page Application
Lợi ích của Single Page Application
Hạn chế truy vấn lên server
Đây là một ưu điểm nối tiếp ví dụ bên trên. Single Page Application chỉ hiển thị đúng những gì bạn cần đồng nghĩa với việc bạn có thể tiết kiệm rất nhiều chi phí, tài nguyên khi không phải tải lại cả 1 trang.
Thân thiện với thiết bị di động
Thiết bị di động đang và sẽ vẫn phát triển bền vững tăng dần đều trong tương lai. Vì thế, những ứng dụng thân thiện với thiết bị di động sẽ “chiếm được cảm tình” của người dùng hơn.

Ví dụ, bạn truy cập vào 2 trang web A và B. Trang web A lại hiển thị toàn bộ chức năng và khung website trên 1 thiết bị di động có màn hình tương tác “nhỏ xíu”. Trong khi đó, trang web B áp dụng Single Page Application để đưa nội dung vào một trang duy nhất, bạn chỉ cần kéo xuống để tải nội dung. Bạn sẽ chọn “lướt” trang web nào? Chắc chắn “website B” sẽ là câu trả lời rồi đúng không!
Phát triển 1 lần cho cả 2
Đối với các doanh nghiệp, việc lập trình một website Single Page Application sẽ tiết kiệm thời gian, chi phí rất nhiều khi doanh nghiệp có thể sử dụng các API backed cho cả website lẫn thiết bị di động và ứng dụng di động nếu có.
Lúc này, luồng thông tin được sắp xếp hợp lý hơn và giúp cho việc phát triển ứng dụng di động trở nên dễ dàng hơn rất nhiều.
Nếu doanh nghiệp phát triển các ứng dụng mua sắm thương mại điện tử hay mạng xã hội, Single Page Application sẽ giúp doanh nghiệp tối ưu tốc độ tải. Điều này sẽ giúp gia tăng giá trị về mặt kinh tế khách hàng ở lại ứng dụng lâu hơn và họ sẽ có xu hướng sử dụng sản phẩm của bạn, góp phần trực tiếp làm tăng tỷ lệ chuyển đổi.
Bất lợi của Single Page Application
Single Page Application không phải là một mô hình hoàn hảo. Mô hình này vẫn có một số nhược điểm khá bất lợi như:
- Content sẽ không có độ chi tiết cao
- Không thể sử dụng các thủ thuật SEO cao cấp
- Không phù hợp với các lập trình viên thiếu kinh nghiệm frontend
- Gia tăng khối lượng công việc
Content sẽ không có độ chi tiết cao
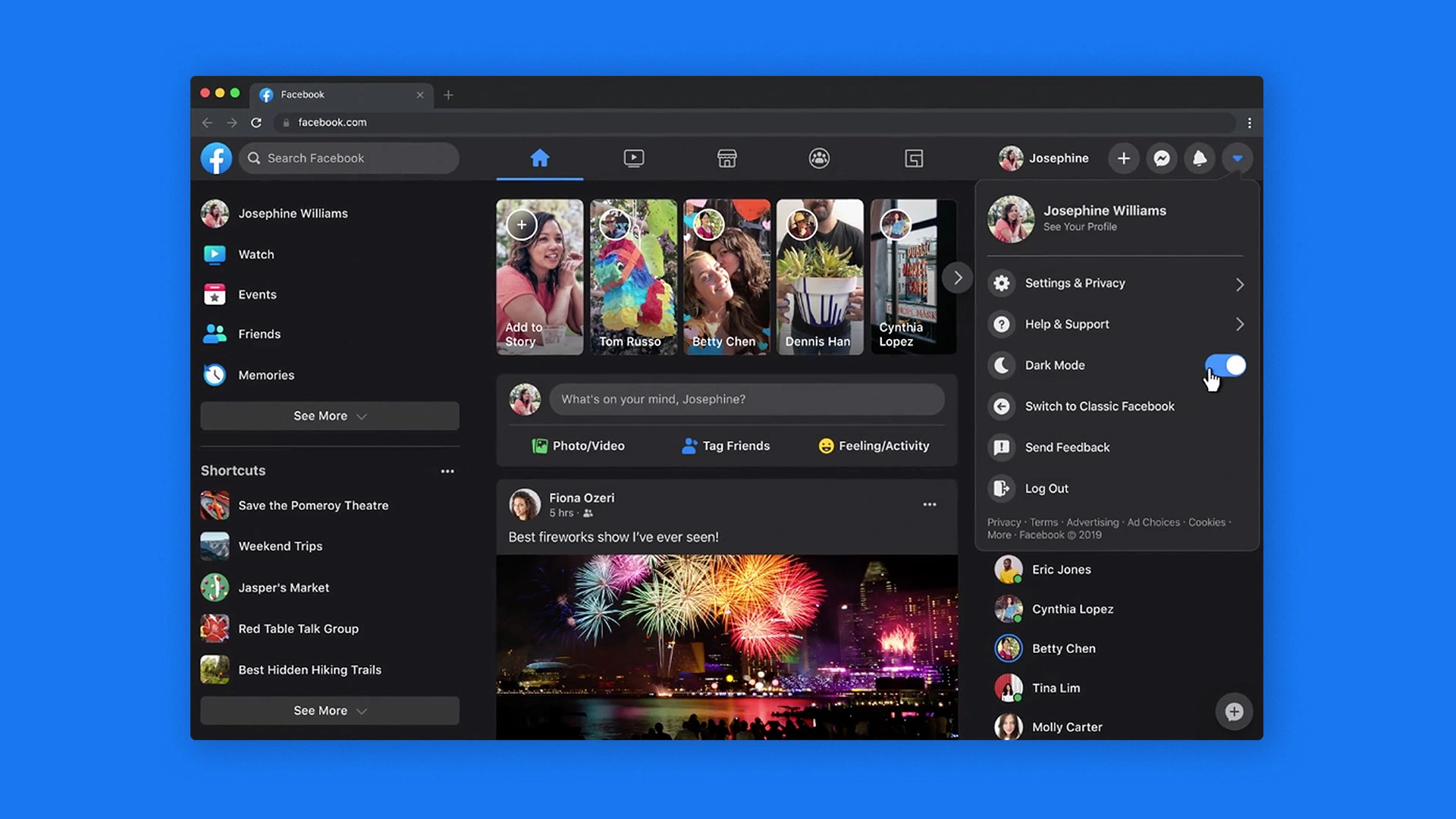
Ví dụ điển hình nhất chính là nội dung trên Facebook. Bạn có thể thấy rằng, các bài viết trên Facebook chỉ hỗ trợ nội dung hình ảnh, nội dung chữ thông thường. Nếu bạn muốn có các ký tự đặc biệt hay chia heading như bài viết này, bạn sẽ cần phải sử dụng bên thứ 3 để can thiệp.
Và hiện tại, Facebook đã hỗ trợ bạn thực hiện in đậm, in nghiêng, chia heading,… cùng các thao tác khác trên máy tính.

Không phù hợp với các lập trình viên thiếu kinh nghiệm frontend
Là một lập trình viên thiên về xử lý backend, bạn sẽ choáng nếu không có kinh nghiệm về frontend như HTML, JavaScript, CSS, ajax,… khi triển khai Single Page Application.
Vì vậy, bạn sẽ buộc phải học thêm về frontend để làm việc.
Gia tăng khối lượng công việc
Như đã đề cập trong bài viết, một dự án website hướng đến Single Page Application sẽ phải tách ra thành 2 dự án backend và frontend riêng biệt. Điều này sẽ khiến các doanh nghiệp nhỏ với ít nhân lực trở nên “bất lực” khi khối lượng công việc tăng gấp đôi so với bình thường.
Vì vậy, trong một số trường hợp, mô hình truyền thống vẫn sẽ có “đất diễn” bạn nhé!
Đến đây, bạn cũng có thể thấy được rằng tập trung vào tốc độ và trải nghiệm của người dùng sẽ phải đánh đổi bằng kinh nghiệm, công sức cùng rất nhiều tiền bạc nếu muốn một website/ ứng dụng theo mô hình Single Page Application thành công.