Tìm hiểu về Extension Chrome
Extension Chrome là gì?
Extension Chrome hay tiện ích mở rộng cho Chrome, là những trang web được tạo bằng HTML, CSS và JavaScript nhằm để lưu lại trong trình duyệt Chrome. Bạn có thể cài đặt và sử dụng các Extension thông qua Cửa hàng Chrome.
Sự khác biệt chính giữa website thông thường và Extension Chrome là: Extension Chrome có các chức năng mở rộng có khả năng hỗ trợ bạn. Bạn cũng có thể hiểu Extension là một đoạn mã dùng để mở rộng chức năng cho Chrome.
Ví dụ:
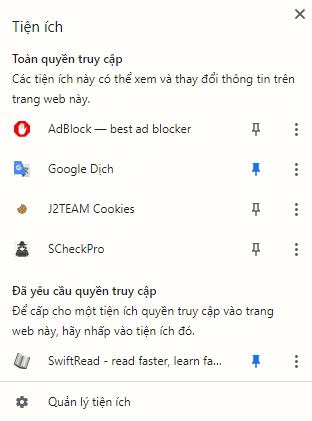
- AdBlock hỗ trợ việc chặn quảng cáo khó chịu trên hầu hết các website.
- Google Dịch để hỗ trợ dịch từ tiếng Anh.
- SCheckPro để kiểm tra đạo văn
- SwiftRead để hỗ trợ đọc nội dung trên trang web nhanh hơn.

Vì sao nên tạo Extension Chrome?
- Chrome chiếm đến 64.92% thị phần và đứng top 1 trình duyệt được sử dụng nhiều nhất trên thế giới.
- Bạn muốn học tập để trở thành một lập trình viên web chuyên nghiệp, học các ngôn ngữ HTML, CSS và JavaScript cũng sẽ hỗ trợ bạn rất nhiều đấy!
- Một Extension có khả năng tự động thực hiện những công việc đơn giản sẽ giúp bạn cảm giác đỡ nhàm chán hơn khi phải tự thực hiện chúng.
- Bạn muốn thêm các tính năng khác cho trình duyệt Chrome của bạn trở nên dễ sử dụng hơn? Hãy tạo một Extension ngay đi nhé!
- Extension cho Chrome đơn giản, dễ thực hiện hơn các ứng dụng, phần mềm. Ngoài ra, chúng còn rất dễ để nâng cấp, sửa chữa trong thời gian ngắn.
- Bạn có thể nhận được tiền ủng hộ từ người sử dụng nếu Extension của bạn hay và hữu dụng với họ đấy!
Hướng dẫn viết Extension Chrome trong 7 bước
Chuẩn bị kiến thức và thời gian
Bước đầu tiên chắc chắn là bạn sẽ cần phải chuẩn bị kiến thức về 3 ngôn ngữ lập trình chính bao gồm: HTML, CSS và JavaScript.
Bạn cũng sẽ cần phải cài đặt trình duyệt Chrome vào máy tính của mình.
Cam kết “chi trả” thời gian: dù Tino Group có nhắc đến việc Extension rất dễ tạo ra nhưng để tạo ra một Extension “thực thụ” bạn cũng sẽ phải tốn rất nhiều thời gian đấy!

Xác định chức năng bạn muốn tạo ra
Tiếp theo, khi đã có những kiến thức và cam kết thời gian để học tập, bạn sẽ cần phải xác định: bạn tạo ra Extension với mục đích gì? Tino Group gợi ý một số câu hỏi giúp bạn dễ xác định hơn nhé:
- Chức năng của Extension đó là gì?
- Giao diện của Extension ra sao?
- Bạn muốn kiếm tiền từ Extension đó hay không?
- Nếu bạn muốn kiếm tiền, chức năng của Extension đó giúp nhiều người dùng giải quyết vấn đề hay không?
- Có nhiều Extension với chức năng tương tự hay chưa?
- …
Khi có được câu trả lời thỏa đáng về mục đích, chắc chắn bạn sẽ tự mình vạch ra được lộ trình phát triển cho chính bản thân và Extension của mình.
Có vẻ công việc cần làm sẽ rất nhiều và rất tốn thời gian. Vì vậy, Tino Group sẽ hướng dẫn Extension Chrome cho bạn với chức năng đơn giản là hiển thị màu nền trang web để bắt đầu làm quen nhé!
Tạo Extension Manifest
Trong Extension Chrome, Manifest là khung sườn cho Extension. Tệp này cực kỳ quan trọng và sẽ hỗ trợ để Extension có thể hoạt động chính xác nhất trên Chrome.
Bạn sẽ cần phải tạo 1 file notepad đặt tên là manifest.json và cho vào file của bạn 4 dòng code như sau:
{ "name": "Extension mau", "description": "Dung Extension!", "version": "1.0", "manifest_version": 3 } Tải Extension lên Chrome
Dù chỉ với 4 dòng code, bạn đã có 1 Extension rồi đấy! Giờ chúng ta sẽ tải Extension để chắc chắn Extension của bạn hoạt động nhé!
Bước 1: truy cập vào Chrome://Extensions
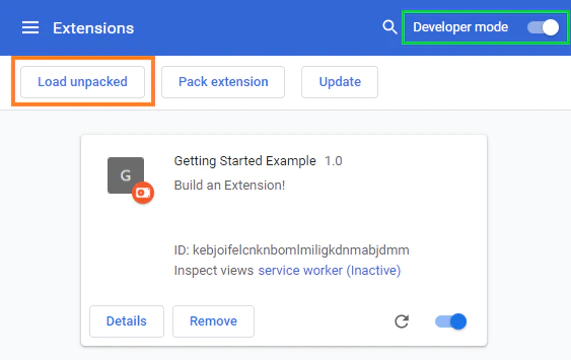
Bước 2: nhấn vào Developer mode/Chế độ dành cho nhà phát triển
Bước 3: nhấn vào Load unpacked/Tiện ích đã giải nén
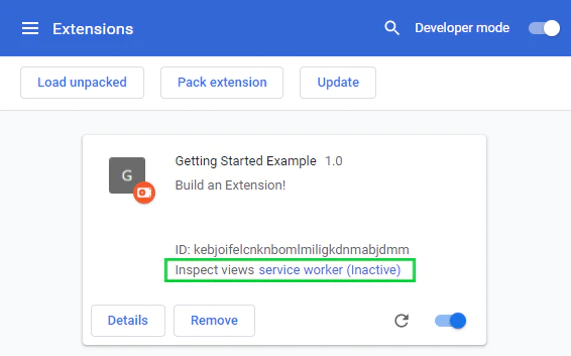
Bước 4: chọn file của bạn và nhấn Tải lên. Nếu Extension của bạn hợp lệ sẽ được tải lên như ảnh bên dưới

Thêm chức năng/functionality cho Extension
Mặc dù Extension của bạn đã có thể tải lên, nhưng chúng vẫn chưa có chức năng gì. Vì thế, chúng ta sẽ:
Bước 1: thêm một số giá trị màu sắc nền vào trong Extension.
"background": { "service_worker": "background.js" } Code đầy đủ:
{ "name": "Extension mau", "description": "Dung Extension!", "version": "1.0", "manifest_version": 3, "background": { "service_worker": "background.js" } } Lúc này, Extension của bạn đã có 1 service worker khi bạn tải lại Extension, Chrome sẽ tự động nhận diện những hướng dẫn hay những sự kiện quan trong Chrome cần xử lý.
Bước 2: ta sẽ cần thêm 1 đoạn code để Chrome hiểu rằng cần phải xử lý runtime.onInstalled trong background script:
let color = '#3aa757'; Chrome.runtime.onInstalled.addListener(() = { Chrome.storage.sync.set({ color }); console.log('Default background color set to %cgreen', `color: ${color}`); }); Bước 3: hầu hết các API sẽ cần phải đăng ký trong permissions của Manifest. Vì vậy, chúng ta sẽ thêm 1 dòng code vào dưới phần background.js:
{ "name": "Extension mau", "description": "Dung Extension!", "version": "1.0", "manifest_version": 3, "background": { "service_worker": "background.js" }, "permissions": ["storage"] } Bây giờ, chúng ta sẽ tải lại Extension và bạn quan sát xem đã có một trường mới với liên kết màu xanh lam hay chưa. Nếu có, chúc mừng đó chính là một service worker của bạn.
Khi nhấp vào link màu xanh nước biển, bạn sẽ thấy phần nền mặc định được chuyển thành xanh lá.

Tạo UI cho Extension
Bạn đã có Extension, đã có chức năng. Nhưng giao diện của Extension là chưa có gì cả. Vì vậy, chúng ta sẽ thêm một số thứ để “tô điểm” cho ứng dụng:
Bước 1: bạn sẽ cần tạo 1 file popup.html và nhập code sau vào:
!DOCTYPE html html head link rel="stylesheet" href="button.css" /head body button id="changeColor"/button /body /html Bước 2: bạn sẽ cần mở file manifest.json và khai báo popup.html.
"action": { "default_popup": "popup.html" } Bước 3: tập lệnh này sẽ tham chiếu đến 1 file CSS bạn có thể đặt tên là button.css cho dễ nhớ và thêm dòng code sau vào:
button { height: 30px; width: 30px; outline: none; margin: 10px; border: none; border-radius: 2px; } button.current { box-shadow: 0 0 0 2px white, 0 0 0 4px black; } Bước 4: bạn sẽ cần phải tải hình ảnh icon tại đây và thêm 1 script hình ảnh vào trong action ở bước 2 như sau:
"default_icon": { "16": "/images/get_started16.png", "32": "/images/get_started32.png", "48": "/images/get_started48.png", "128": "/images/get_started128.png" } Bước 5: khai báo hình ảnh icon để hiển thị trên Chrome:
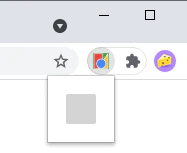
"icons": { "16": "/images/get_started16.png", "32": "/images/get_started32.png", "48": "/images/get_started48.png", "128": "/images/get_started128.png" } Bước 6: lưu lại và mở thử. Bạn có thể tìm thấy Extension của bạn ở phía bên phải của ô địa chỉ web.
Khi nhấn vào Extension, bạn sẽ thấy 1 ô vuông nhỏ hiển thị màu nền của trang web! Chúc mừng! Bạn đã hoàn thành xuất sắc việc tạo 1 Extension rồi đấy! Nếu bạn muốn thêm các chức năng khác để Extension của bạn trông chuyên nghiệp hơn bạn có thể tìm hiểu thêm với Google tại đây.

Vậy là chúng ta đã hoàn thành phần hướng dẫn viết Extension Chrome chỉ trong 10 phút rồi! Trong quá trình thực hiện, có thể bạn mắc phải sai sót nào đó. Tuy nhiên, bạn có thể Google vấn đề của mình và tiếp tục cam kết về thời gian để học tập đã đề ra nhé! Chúc bạn thành công!
Bài viết có tham khảo nội dung từ Google Developer.
Những câu hỏi thường gặp về hướng dẫn viết Extension Chrome
Code Extension Chrome tham khảo ở đâu?
Nếu bạn đang muốn tạo một Extension Chrome nhưng bạn không biết nên bắt đầu từ đâu, các mẫu ví dụ Chrome Extension của chính Google sẽ gợi ý cho bạn một số ý tưởng đấy!
Tìm hiểu thêm tại Github Chrome Extensions samples.
Tài liệu để tìm hiểu thêm về Chrome Extension ở đâu?
Nếu bạn muốn tìm hiểu thêm về Chrome và tạo ra các Chrome Extension, bạn có thể tham khảo những tài liệu được viết rất chi tiết bởi chính các kỹ sư của Google tại đây.
Những Extension Chrome hay dùng để làm việc tại nhà?
Nếu bạn tìm những Extension Chrome hay để làm việc tại nhà, bạn có thể quan tâm đến một số Extension Chrome rất hay như sau:
- Speedtest by Ookla: sử dụng để kiểm tra tốc độ mạng thường xuyên
- BlockSite: Block Websites Stay Focused: sử dụng để chặn những website nhằm tạo ra không gian làm việc yên tĩnh hơn cho chính bạn