Layout là gì?
Layout hay thiết kế bố cục đồ họa là cách bạn sắp xếp các phần tử đồ họa và nội dung trên bất cứ một nền tảng nào để tạo ra sự đẹp mắt và nhất quán cho tác phẩm.
Không chỉ là những bức tranh hội họa, ngay cả một file word bạn cũng nên sắp xếp Layout sao cho hợp lý để người nhìn đỡ rối mắt. Thậm chí ngay bài viết bạn đọc cùng các hình ảnh bên trong đều được bố trí sao cho đẹp mắt nhất có thể.
Không chỉ về yếu tố đẹp mắt, tổng thể thiết kế của bạn phải truyền đi được một nội dung và thông điệp. Một thiết kế Layout thành công sẽ mang lại nhiều giá trị như sự thu hút đối với khách hàng của bạn hay sự tán thưởng cho người thực hiện.

Thiết kế Layout quan trọng như thế nào đối với website?
Một website để lên được vị trí top Google không những phải có đầy đủ nội dung, chuẩn bảo mật https,… và trong đó, Layout cũng là một yếu tố không hề kém cạnh.
Bạn muốn xây dựng một website, bạn sẽ cần hosting, tên miền và nền tảng CMS. Ví dụ như bạn đã chọn WordPress và tiếp tục bạn chỉ cần tìm kiếm theme phù hợp để giúp giao diện người dùng trông đẹp mắt là được.
Nếu bạn muốn thiết kế lại giao diện thì sao? Không cần tốn quá nhiều thời gian khi bạn đã có các công cụ Page Builder, bạn có thể thiết kế lại trang web của mình vô cùng dễ dàng.
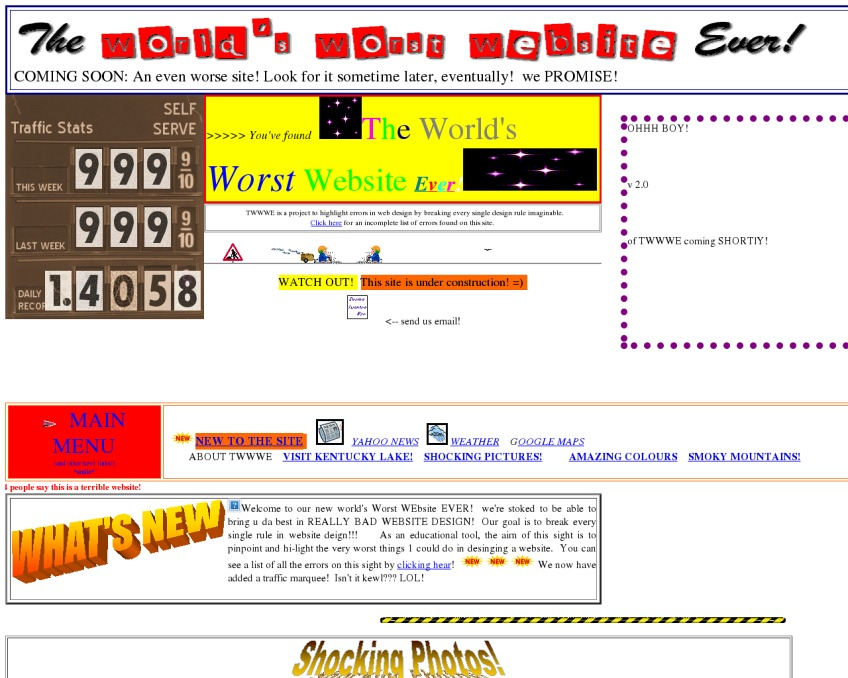
Ví dụ website không có bố cục sẽ như thế này:

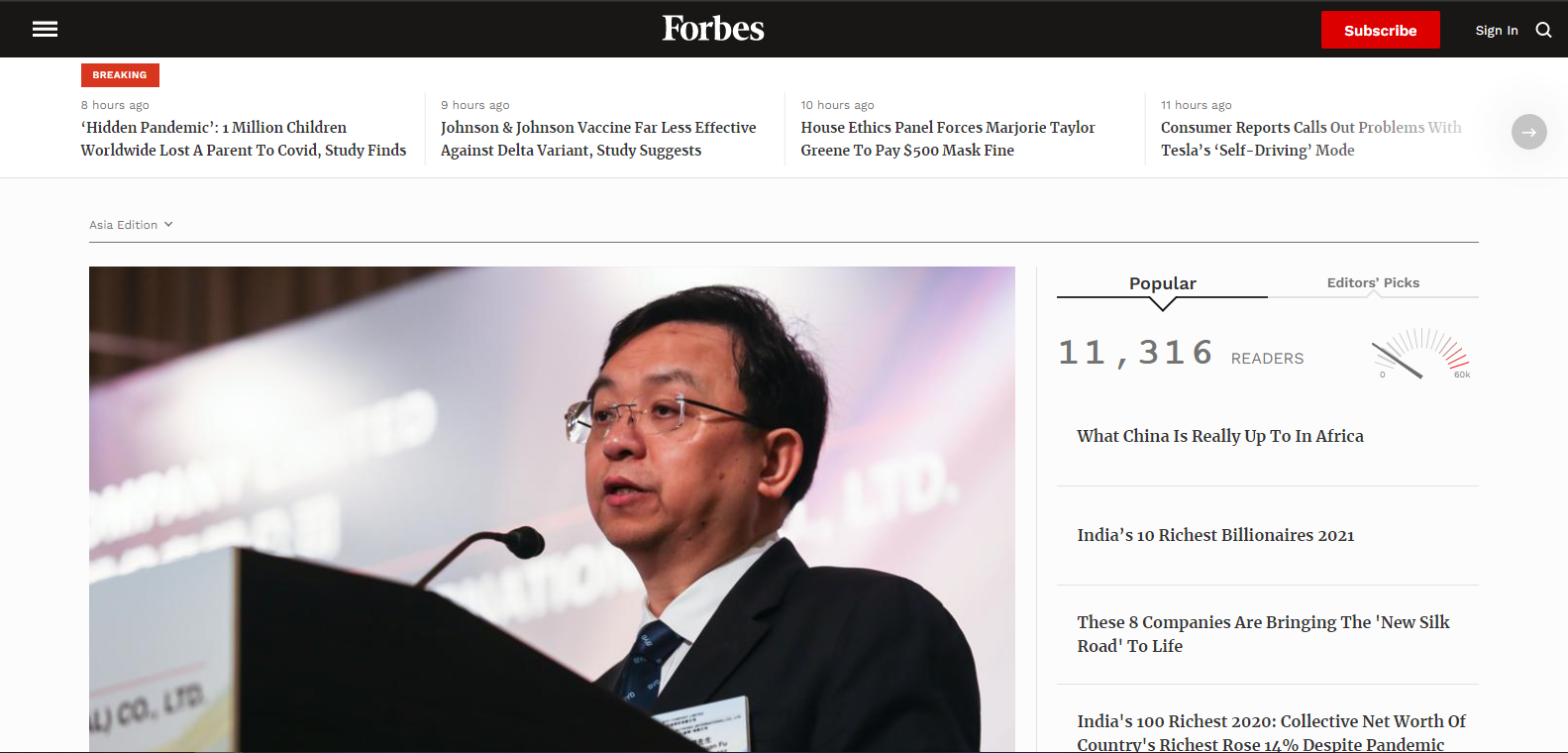
Còn đây là giao diện của Forbes.com, bạn sẽ thấy 2 thiết kế này “một trời một vực”!

Từ đó có thể rút ra rằng: Thiết kế Layout thực sự quan trọng, điều này sẽ giúp bạn giữ chân được khách truy cập vào website của mình lâu hơn, cũng như tạo ấn tượng tốt hơn và truyền tải đi đúng thông điệp cho người xem.
Những yếu tố cơ bản trong Layout
Trong một Layout của sản phẩm thiết kế sẽ có nhiều yếu tố khác nhau, 5 yếu tố bên dưới được đánh giá là yếu tố chính, có mặt trong hầu hết mọi Layout.
Văn bản
Là các phần chữ như trên web bạn sẽ thấy bao gồm: Các tiêu đề, đoạn văn. Đối với một blog thiên về văn bản là chủ yếu, cách trình bày trực quan – dễ đọc là bạn đã “ăn điểm” trong Layout rồi!
Hình ảnh
Hình ảnh bạn chụp, hình ảnh minh họa, hình vẽ và nhiều loại khác được đưa vào trong một Layout nhằm để truyền đạt những thông tin nhất định. Những hình ảnh sinh động, trực quan được đặt đúng vị trí sẽ truyền đi thông điệp chính xác giúp người dùng hiểu ngay lập tức. Ví dụ như ảnh bên dưới:

Sau khi nhìn vào ảnh, bạn có thể thấy được thông điệp truyền đi là, dù cá mập có cắn bao nhiêu cáp đi chăng nữa, TinoHost sẽ đảm bảo rằng website của bạn sẽ hoạt động ổn định – nhanh và tốt nhất khi chuyển về TinoHost.
Đường
Bạn có thể dùng các đường để tạo thành lưới và phân chia bố cục cho website, sản phẩm thiết kế của bạn một cách hợp lý. Phần này, TinoHost sẽ giới thiệu chi tiết hơn ở phần Quy tắc thiết kế Layout với lưới.
Các khối
Bạn đã đưa những yếu tố phía trên như hình ảnh, văn bản và căng lưới để Layout của bạn. Ngoài ra, bạn còn có thể sử dụng các khối như tam giác, tròn, tứ giác vào để hình ảnh của bạn trở nên sáng tạo và đẹp mắt hơn.

Trong ảnh sử dụng chủ yếu là 2 khối tròn và vuông để tạo nên ảnh và sử dụng thêm các khối tròn khác để tạo thành ánh sáng cho đẹp mắt hơn.
Khoảng trống
Đối với một thiết kế đẹp sẽ cần phải chừa không gian cho người nhìn cảm giác đỡ mệt mỏi hơn. Ví dụ như ảnh bìa bên dưới, bạn sẽ chỉ cần tập trung vào 2 nội dung chính bao gồm:
- Logo của Facebook
- Nội dung của bài viết sẽ giúp gì cho bạn
- Và phần còn lại chủ yếu khoản trống

Một số quy tắc thiết kế Layout
Thiết kế Layout web với lưới
Việc dùng lưới để tạo sự cân bằng trong Layout là vô cùng thông minh. Bạn có thể sử dụng lưới để căn chỉnh tạo ra một bố cục cân đối, có tổ chức và thể hiện được đâu là nhân vật chính đâu là nhân vật phụ.
Sử dụng lưới để dựng Layout sẽ giúp người dùng có trải nghiệm tốt hơn. Bạn có thể tham khảo 2 loại lưới chính là lưới cột và lưới hàng. Trong thiết kế web, nếu chú ý phần lớn các nhà thiết kế sử dụng lưới cột để tạo sự cân bằng.

Bạn có thể thấy ở đây, các nhà thiết kế của Launchable sử dụng lưới 12 cột cho trang chủ của họ.
Quy tắc ⅓
Một quy tắc thiết kế Layout khác đơn giản hơn và được áp dụng nhiều hơn bao giờ hết trong cả thiết kế lẫn chụp ảnh là quy tắc ⅓.
Để triển khai, bạn chỉ cần chia thành 3 cột 3 hàng, nếu chụp ảnh, bạn chỉ cần bật chế độ lưới 3×3 lên ứng dụng sẽ tự động thực hiện giúp bạn.
Tiếp theo bạn chỉ cần cân chỉnh sao cho các đối tượng sao cho nằm gần điểm giao nhau như trong ảnh ví dụ: người phụ nữ trở thành tâm điểm chính cho bức ảnh.

Không chỉ ở lĩnh vực chụp ảnh, bạn cũng có thể sử dụng luôn quy tắc ⅓ vào các thiết kế ví dụ như:

Giao diện web này sử dụng quy tắc ⅓ và sử dụng văn bản, các khối, các đường kẻ và cả những hình ảnh để tạo nên một giao diện vô cùng đơn giản như thu hút đến lạ.
Quy tắc nhấn mạnh
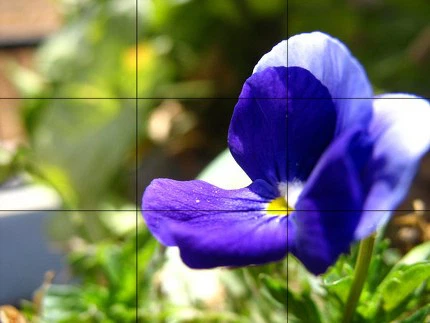
Để áp dụng quy tắc nhấn mạnh một cách hiệu quả nhất bạn nên kết hợp với Layout lưới hoặc đơn giản hơn là quy tắc ⅓ để cho ra đời sản phẩm thiết kế, ảnh đẹp nhất có thể.

Ví dụ như trong ảnh, bạn sẽ thấy bông hoa sẽ trở nên vô cùng nổi bật và được nhấn mạnh trở thành tâm điểm của bức ảnh. Những đối tượng không liên quan sẽ bị làm mờ đi tạo ra một bức ảnh đẹp.
Ngoài ra, bạn cũng có thể tham khảo thêm một số quy tắc khác như:
- Quy tắc số lẻ: thay vì sử dụng 2 bạn sử dụng 3 hoặc 5 đối tượng sẽ tạo ra một đối tượng ở giữa làm trọng tâm cho Layout.
- Quy tắc cân bằng: Cân bằng các văn bản với nhau, cân bằng văn bản cùng các yếu tố khác,… Ví dụ, trong ảnh là một sản phẩm cũ của tôi và khi nhìn lại tôi thấy sản phẩm này thật sự không tốt lắm.

Qua bài viết, bạn cũng đã có cho mình những kiến thức bổ ích về Layout là gì cùng những quy tắc thiết kế Layout, những yếu tố trong một thiết kế.