Thông thường bản thân mình không dùng một dịch vụ cố định để kiểm tra website mà sẽ thay phiên sử dụng nhiều công cụ khác nhau, vì mỗi công cụ sẽ có những đặc tính phân tích khác nhau nhằm hỗ trợ mình cấu hình website lại cho chuẩn. Nếu bạn vẫn đang tìm kiếm công cụ kiểm tra tốc độ website thì dưới đây là danh sách các website tốt nhất để bạn có thể sử dụng.
1. LoadImpact (Free)

Một trong các công cụ kiểm tra tốc độ website miễn phí mình thích nhất đó là LoadImpact. Sở dĩ mình thích nó là vì nó có hỗ trợ kiểm tra tốc độ trên nhiều quốc gia khác nhau, rất có lợi nếu bạn đang sử dụng host quốc tế.
Phương thức kiểm tra của nó không chỉ gửi truy vấn và ghi nhận thời gian tải, mà nó sẽ gửi khoảng vài chục lượt truy cập ảo vào website cùng lúc để bạn có thể kiểm tra chính xác tốc độ có bị hạn chế nhiều hay không nếu có nhiều người truy cập đồng thời.
Nó cũng thống kê rất chi tiết về lưu lượng băng thông được phép gửi đi (chẳng hạn như 1mb/s) nên bạn có thể đánh giá được băng thông thật sự mà nhà cung cấp cho phép là bao nhiêu.
Một mẫu kiểm tra
2. GTMetrix (Free)

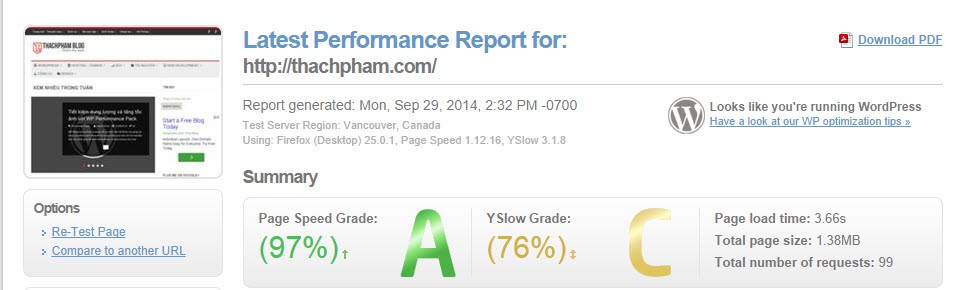
Nếu khi nào mình cần kiểm tra xem file nào load lâu nhất trên website của mình để tối ưu nó thì công cụ cần sử dụng chính là GTMetrix. Nó là công cụ đánh giá sự tối ưu của website mà có kèm theo thống kê tốc độ trung bình của website bạn, hiện tại nó chỉ hỗ trợ test trên 2 quốc gia đó là Mỹ và Canada.
Tại đây, nó sẽ trả về thống kê điểm số tối ưu của bạn là bao nhiêu và liệt kê phần nào để bạn cần tối ưu. Tuy nhiên mình chỉ sử dụng nó vào mục đích xem file nào load lâu nhất để bỏ đi hoặc tối ưu lại, chứ cái điểm số Page Speed hay YSlow mình cho rằng nó không nói lên được tốc độ thật sự của người truy cập.
3. PingDoom Tool (Free)

PingDom cũng có chức năng tương tự như GTMetrix đó là kiểm tra tốc độ của website trên 2 quốc gia đó là Mỹ và Hà Lan, đồng thời thống kê chi tiết khả năng tối ưu của từng thành phần trong website như file nào nặng nhất, file nào tốn thời gian tải nhất để bạn có thể tối ưu lại.
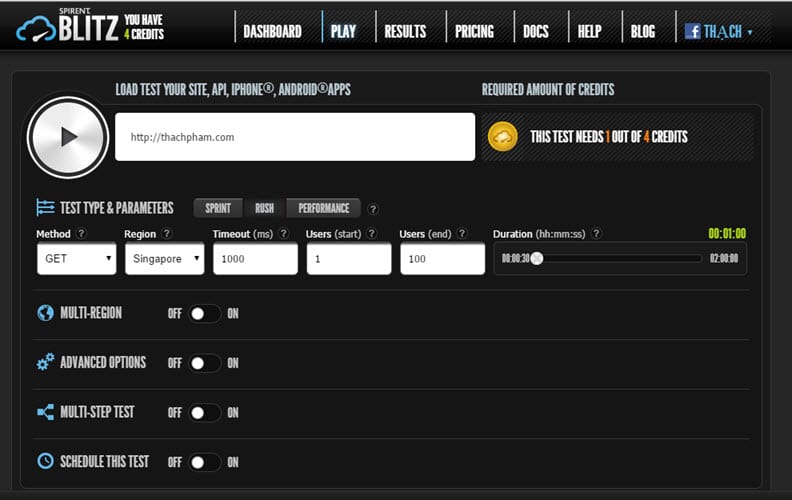
4. Blitz (Trả phí)

Có thể cả 3 công cụ miễn phí ở trên chưa đủ đáp ứng được yêu cầu kiểm tra tốc độ của bạn thì bạn có thể ghé qua Blitz vì nó vô cùng hữu dụng và có thể cho bạn biết chính xác hiệu suất của máy chủ cũng như tốc độ website. Hình thức sử dụng là nạp credit vào và nó sẽ trừ dần theo số lần sử dụng.
Thứ nhất là nó hỗ trợ bạn test bằng lệnh command line trong môi trường UNIX nếu bạn có cài ứng dụng này lên server của bạn. Điều này rất hữu dụng để bạn tiện lợi trong việc kiểm tra mà không mất thời gian phải truy cập vô website.
Thứ hai là hiện tại nó hỗ trợ 3 kiểu test đó là:
- Sprint – Kiểm tra bằng cách gửi một truy vấn vào website thông qua HTTP hoặc HTTPS, sau đó thống kê lại các tham số Header Status. Nếu sử dụng cách này, bạn sẽ không phải mất credit.
- Rush – Kiểm tra bằng cách gửi nhiều truy vấn vào website cùng lúc theo kiểu tăng dần (mặc định là từ 1 truy vấn cho đến 1000 truy vấn, bạn có thể tăng thêm). Đây là phương thức rất hữu dụng để kiểm tra xem website của bạn trâu bò cỡ nào vì bạn có thể gửi tới 1000 truy vấn cùng lúc mà chỉ mất có 1 credits. Kết quả trả về bạn sẽ biết được tổng số truy vấn gửi thành công và thất bại, đồng thời bạn sẽ biết được thời gian tải trang của website là bao nhiêu khi nó nhận số lượng truy vấn khủng như vậy.
- Performance – Giống như kiểu Rush nhưng nó sẽ chỉ gửi 1 truy vấn và mục đích là để xem trang của bạn load như thế nào với một người sử dụng bình thường. Nếu trên website có liên kết nào thuộc status 301 redirect nó cũng sẽ thống kê luôn.
Thứ ba là nó hỗ trợ bạn test theo nhiều phương thức khác nhau như GET, POST, PUT hoặc thậm chí là DELETE.
Thứ tư là nó hỗ trợ rất nhiều máy chủ ở nhiều quốc gia khác nhau, gồm Mỹ, Singapore, Nhật, Brazil, Úc và Hà Lan.
Và còn rất nhiều tính năng khác nữa để nó có thể xứng đáng là một dịch vụ trả phí.
Một mẫu kiểm tra
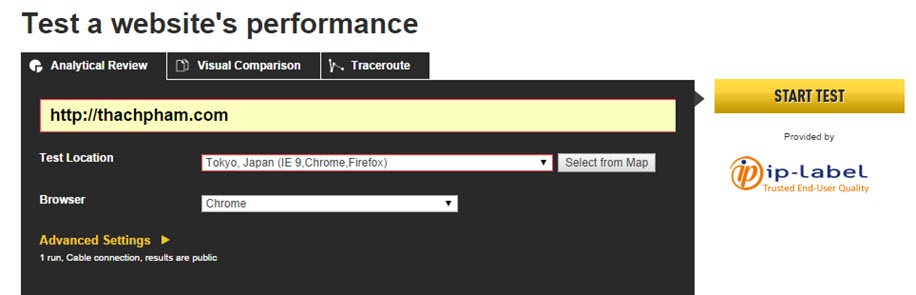
5. WebPageTest (Free)

Đôi lúc mình sẽ cần kiểm tra tốc độ website trên nhiều quốc gia khác nhau và muốn kiểm tra tốc độ website của phiên bản chưa có cache và đã có cache, lúc đó mình sẽ sử dụng công cụ WebPageTest.
Chức năng của nó cũng giống như PingDom nhưng sẽ hỗ trợ nhiều quốc gia hơn, và nó sẽ tự động kiểm tra website 2 lần tương ứng với phiên bản chưa có cache và đã có cache để bạn biết được nếu có cache web mình sẽ bắn như thế nào.
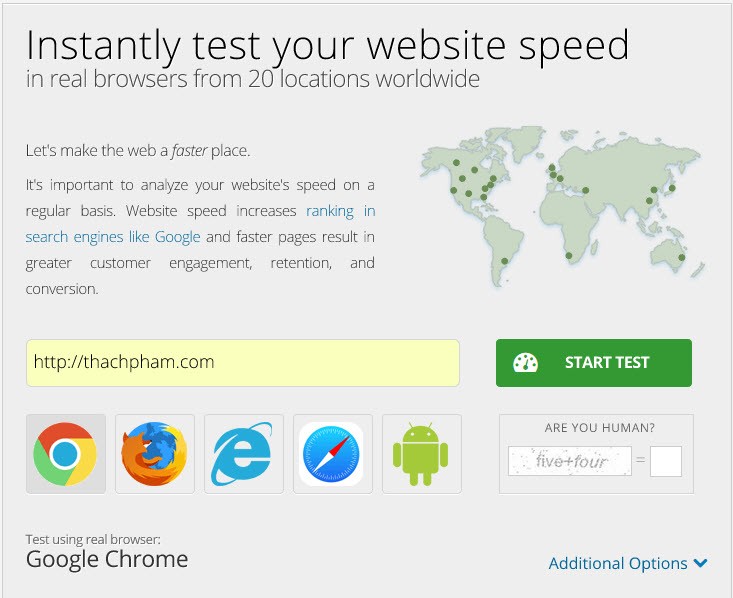
6. Dotcom Monitor (Free)

Đây là một công cụ kiểm tra tốc độ website khá đơn giản nhưng rất hữu ích nếu bạn chỉ cần xem tốc độ là bao nhiêu, sở dĩ mình đưa vào đây là nó hỗ trợ bạn kiểm tra trên 15 server khác nhau đủ ở mọi Châu Lục.
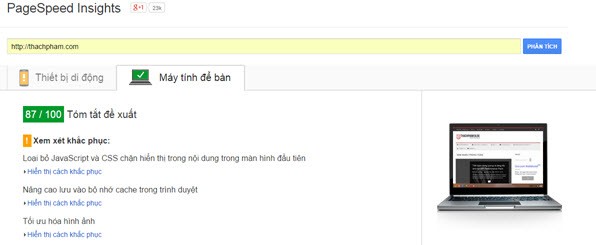
Bonus: Cải thiện website với Google Pagespeed Insight

Đây là công cụ có lẽ là khá quen thuộc với các bạn bây giờ nhưng mình nhắc lại rằng nó không phải dùng để đo tốc độ website. Mình vẫn thấy rất nhiều bạn nhầm lẫn số điểm tối ưu của PageSpeed Insight và tốc độ thật sự của website.
Công cụ này là nó sẽ kiểm tra xem website của bạn có gì cần tối ưu để có thể load tốt hơn hoặc ít nhất là giảm tải cho máy chủ. Nếu bạn có thời gian rảnh chịu khó tìm tòi thì cứ tối ưu website theo những gợi ý của Google tại đây, nhưng nếu không có thời gian thì thôi đừng có ép vì mình thấy nó cũng không quan trọng lắm.
Nếu bạn muốn cải thiện điểm số ở PageSpeed Insight thì cứ làm các việc sau:
- Cache tĩnh cho trang (W3 Total Cache, WP Super Cache)
- Cache và thời gian lưu cache cho file ảnh (NGINX,W3 Total Cache)
- Nén gzip cho trang (WP Super Cache, W3 Total Cache)
- Sử dụng CDN (CloudFront, MaxCDN).
Riêng vụ tối ưu Javascript, nếu bạn đang chèn các script như Facebook, Google Adsense, Google+,…thì cứ sử dụng kỹ thuật Tải không đồng bộ (Async).
Lời kết
Các công cụ ở trên (ngoại trừ Google Pagespeed Insight) được mình sử dụng khá thường xuyên và hầu như đều sử dụng song song với nhau chứ không phải chỉ dùng một công cụ duy nhất, vì các chức năng của nó có thể khác nhau ít nhiều.
Nếu bạn biết thêm trang nào hay ho hơn nữa thì đừng ngần ngại giới thiệu cho mình biết nhé