Theo như trước đy, một thư mục sẽ c dấu gạch cho cn với một tệp th sẽ khng c dấu gạch cho. Một thư mục sẽ cho biết hiện c nhiều tệp hơn v bạn thường sẽ c một tệp chỉ mục (index.html, index.php,.v.v.) nơi m nội dung của trang sẽ được tải từ đ.
Vậy nn, nội dung của một trang web sẽ đến từdomain.com/page/index.htmlnhưngdomain.com/page/mới l miền sẽ được hiển thị cho người dng. Cn đối với cc tệp ring lẻ, bạn sẽ c tn tệp v khng c dấu gạch cho ở cuối.
Ngy nay, URL trong hầu hết cc hệ thống đều khng trỏ đến tệp. URL được biết tới l một bản ghi được lưu trữ trong cơ sở dữ liệu. Trn hệ thống khng my chủ thậm ch cn khng lưu trữ tệp trn my chủ của bạn.
Cc cấu trc URL khc nhau c thể được xử l theo những cch khc nhau. Việc bạn chọn sử dụng dấu gạch cho hay khng l sở thch, muốn của bạn. Hy xem xt một số tnh huống phổ biến dưới đy.
Dấu gạch cho sau tn miền khng quan trọng?
domain.com = domain.com/
Cc URL ny đều được xử l giống hệt nhau v khng quan trọng bạn đang sử dụng phin bản no.
Cc dấu gạch cho theo sau quan trọng đối với cc URL khc?
domain.com/page domain.com/page/
Đối với mọi trường hợp ngoi dấu gạch cho ngay sau tn miền gốc, dấu gạch cho đ sẽ được coi l một URL ring biệt.
Cc tệp khng được kết thc bằng dấu gạch cho?
Trong hầu hết cc trường hợp, nếu như bạn thm dấu gạch cho vo một tệp như.html, .php, .js, .css, .pdf, .jpg, v.v.,n sẽ khng tải tệp.
L do l hầu hết cc hệ thống sẽ cho rằng tệp như l một thư mục v khng c g sau đường dẫn đ, nn thường trang 404 sẽ được trả về.

By giờ chng ta sẽ cng xem xt về cc tc động của chng tớiSEO.
Dấu gạch cho cuối URL v SEO
C thể bạn muốn đưa ra cc quyết định khc nhau, ty thuộc vo cch m hệ thống của bạn hoạt động. Dưới đy l một số tnh huống phổ biến m bạn c thể gặp phải.
Nội dung giống nhau được hiển thị trn cả URL c dấu gạch cho v khng c dấu gạch cho
Như ti đ đề cập trước đ, nếu nội dung của bạn c thể nhn thấy trn cả phin bản c dấu gạch cho v phin bản khng dấu gạch cho của cc trang, th cc trang c thể sẽ được coi l cc URL ring biệt.
Điều quan tm ở đy l nội dung trn cc phin bản khc nhau sẽ gy ra nội dung trng lặp. Trong hầu hết cc trường hợp, đy khng phải l một vấn đề đng quan ngại v thẻ Canonical c thể sẽ chỉ định phin bản cần ưu tin.
Ngay cả khi khng cthẻ Canonical, Google thường sẽ chọn ra một phin bản ưu tin của bạn để họ thực hiện việc tổng hợp cc tn hiệu. Bạn c thể buộc cc URL trở về phin bản ưa thch của mnh nếu bạn muốn.
Cho d bạn quyết định c sử dụng dấu gạch cho hay khng, bạn cần đảm bảo rằng tất cả cc tn hiệu chuẩn ha khc nhau như chuyển hướng,sơ đồ trang web,lin kết nội bộ, thẻ Canonical,.v.v. đều được trỏ tới phin bản m bạn muốn lập chỉ mục.
Nội dung khc nhau đang được hiển thị trn cc URL c dấu gạch cho v khng c dấu gạch cho
Trong một số trường hợp, bạn c hai hệ thống cng chia sẻ một cấu trc thư mục hoặc với một số phần mềm kiểm tra A / B nhất định, c thể bạn sẽ gặp phải tnh huống trong đ phin bản URL c v khng c dấu gạch cho hiển thị nội dung hon ton khc nhau.
Trong trường hợp ny, l tưởng nhất l bạn nn chọn ra một phin bản để lập chỉ mục (Index) v hiển thị cho người dng, sau đ chuyển hướng phin bản khc trỏ tới phin bản đ.
Hreflang
C thể bạn sẽ gặp sự cố với cc thiết lập phức tạp hơn lin quan tới hreflang. Cc lin kết hreflang phải được trỏ tới phin bản được lập chỉ mục của cc trang.
Nếu thẻ Canonical trỏ tới phin bản của trang c dấu gạch cho v Google lập chỉ mục trang theo cch đ, nhưng cc thẻ hreflang lại trỏ tới phin bản khng c dấu gạch cho, th cc thẻ hreflang c thể khng được tn trọng.
Thm hoặc xa dấu gạch cho cuối URL
Qu trnh ny sẽ được thay đổi, ty thuộc vo hệ thống của bạn. Tốt nhất th bạn nn kiểm tra qua ti liệu lin quan trước khi thực hiện bất kỳ việc thay đổi no.
.htaccess
Xa dấu gạch cho:
RewriteCond% {REQUEST_FILENAME}! -D
RewriteRule ^ (. *) / $ / $ 1 [L, R = 301]
Ch thch:Tm kiếm một thư mục v nếu c, n sẽ khng xa đi dấu gạch cho. Nếu bạn khng bao gồm cả điều trn, c thể bạn sẽ ph vỡ cc trang thư mục chnh.
Thm dấu gạch cho cuối URL:
RewriteCond% {REQUEST_FILENAME}! -F
RewriteRule ^ (. * [^ /]) $ / $ 1 / [L, R = 301]
Ch thch:Tm kiếm một tệp v nếu tệp đ tồn tại, n sẽ khng thm dấu gạch cho vo. Điều ny gip cho hnh ảnh, PDF, JS, CSS,v.v. khng bị hỏng, lỗi.
WordPress
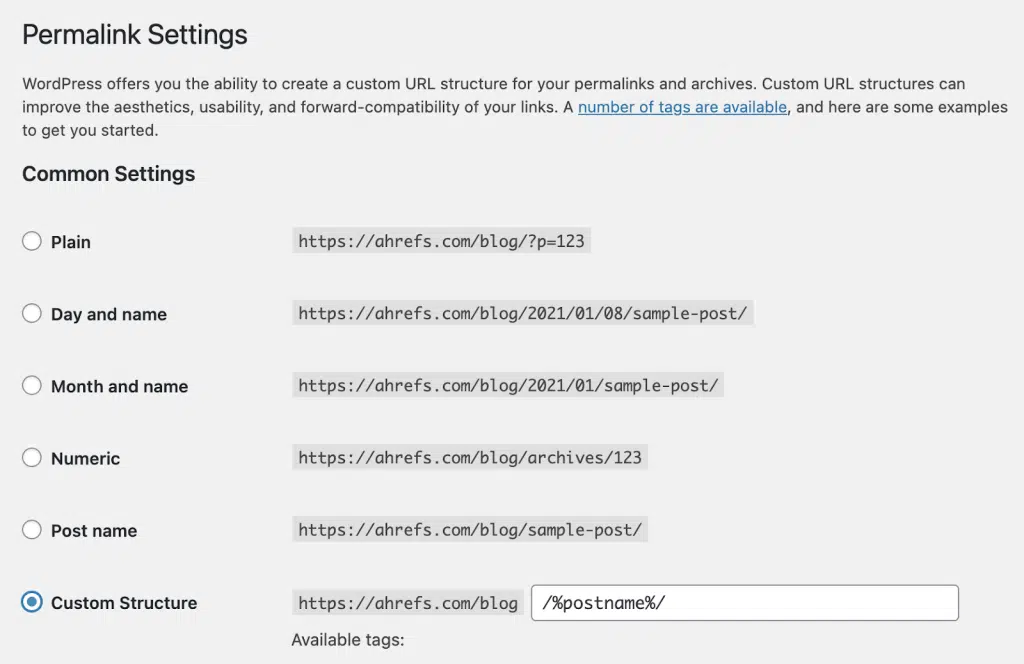
Nếu bạn đi tới phầnSettings Permalinks, bạn c thể thay đổi v xem rằng bạn c đang sử dụng cấu trc gạch cho hay khng (nếu bạn đang sử dụng cấu trc ty chỉnh).
/%postname%/ sẽ thm dấu gạch cho vo URL
/%postname% sẽ xa dấu gạch cho khỏi URL

Khung JavaScript
Do bộ định tuyến của họ, những hệ thống ny c thể sẽ hơi khc một cht so với những g m bạn đ quen trước đ. Bạn c thể ty chỉnh cch m URL hoạt động trong bộ định tuyến hoặc nếu bạn đang khng muốn mất nhiều thời gian vo n.
Hầu hết cc hệ thống ny đều c cc m-đun được tạo sẵn nhằm để thm hoặc xa đi cc dấu gạch cho ở cuối.
Tc động của dấu gạch cho ln cc bo co
Cc bo co cần được xem xt khi xc định xem c nn sử dụng dấu gạch cho hay khng.
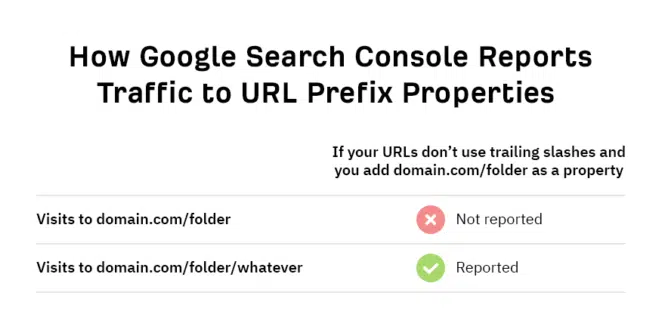
V dụ:TrongGoogle Search Console, bạn c thể thiết lập thuộc tnh tiền tố tn miền hoặc URL. Nếu như bạn khng bao gồm dấu gạch cho ở pha cuối khi thiết lập thuộc tnh tiền tố URL ( như:tn miền / thư mục), Google sẽ thm một thuộc tnh.
Do vậy, tất cả cc lượt truy cập vodomain.com / folder(khng c gạch cho ở cuối) sẽ khng được bo co vdomain.com / folder / (c dấu gạch cho)l một cấp cao hơn.

Google Analytics (GA) cũng gặp phải vấn đề tương tự khi cố gắng thực hiện việc chi tiết cc nội dung dựa theo từng thư mục nếu cc trang chnh của bạn khng c dấu gạch cho.
Nếu như cả hai phin bản c dấu gạch cho v khng c dấu gạch cho trong URL của bạn đều hoạt động, th rất c thể cả hai đều sẽ được bo co trong GA.
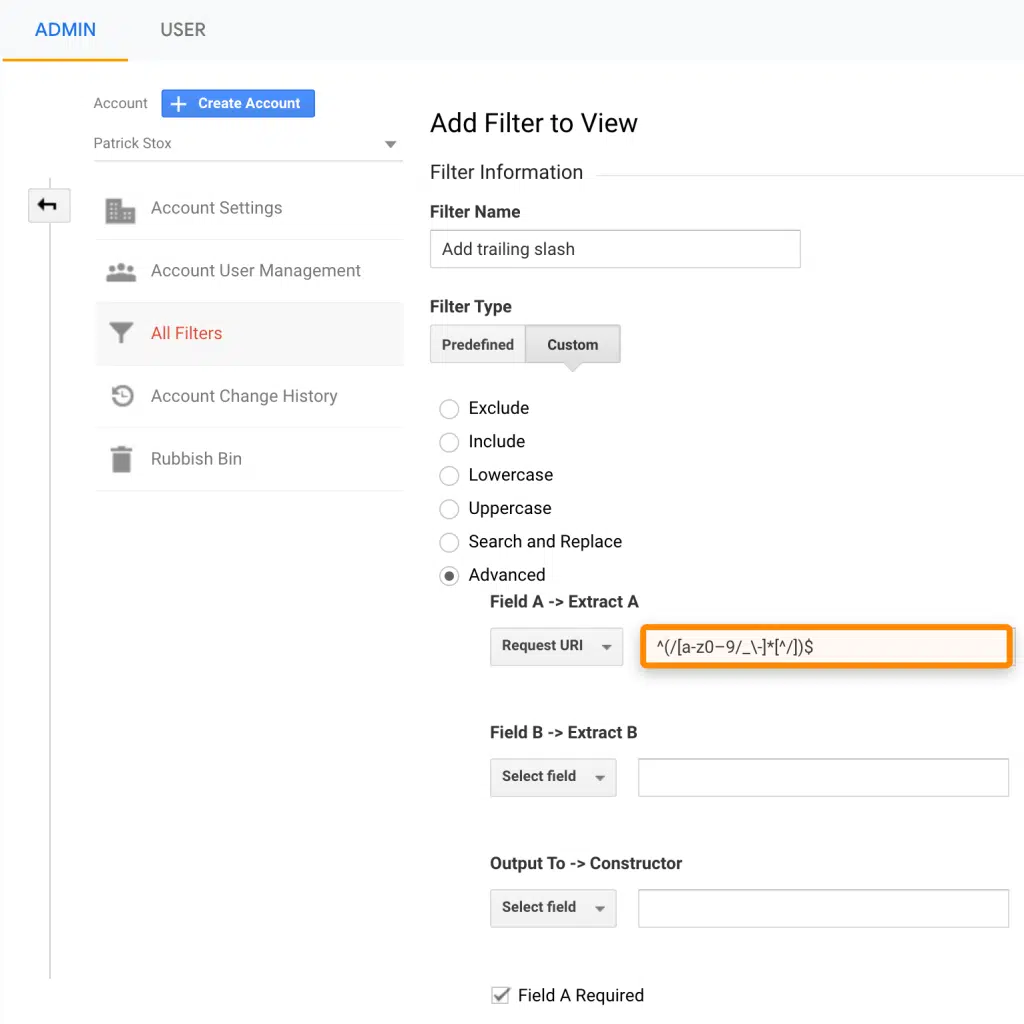
Ngoi ra, bạn c thể thm một bộ lọc như hnh bn dưới để buộc cc dấu gạch cho trn cc URL trong bo co phn tch của mnh nếu như bạn muốn hợp nhất dữ liệu.

Đy l regex:^(/[a-z09/_-]*[^/])$
Tm lại
Với cc thay đổi th lun lun c sự rủi ro, vậy nn trừ khi cc thiết lập của bạn gy ra sự cố, th bnh thường bạn khng cần nhất thiết phải thay đổi cc URL của mnh.
Cng nghệ ngy nay đ thay đổi rất nhiều v cc quy ước về URL cũ, dấu gạch cho khng p dụng hầu hết trn cc trang web hiện đại.









