L do l mnh v tnh click vo một đường link trn Google v thấy giao diện của n mới toanh so với lần gần nhất mnh vo. Kể lại th trước đy mnh cũng c sử dụng PM2 để deploy v quản l process cho một dự n về c sử dụng Node.js (Nuxt). Thấy thằng PM2 ny c vẻ kh tiện v nhiều star nn mnh thử lun. Mnh thấy n cũng rất g v ny nọ.
Introduction
PM2 l một daemon process manager, n gip bạn quản l cc tiến trnh trong ứng dụng của bạn, gip cho application của bạn lun chạy, mnh th hay gọi l lun ở trạng tri "sống".
Chắc hẳn khi dng node.js, với mi trường local, để start một node.js app, bạn sẽ chạy command theo kiểu:
$ node app.jsTuy nhin, khi ln trn server thực tế chng ta khng thể dng theo kiểu ny, mọi thứ sẽ phức tạp hơn rất nhiều. Chng ta phải c một cng cụ để quản l, tracking cc process của ứng dụng, c thể biết được ti nguyn (RAM, CPU,... ) m cc process đang sử dụng. Ngoi ra cn c thể gim st log từ pha application của bạn.
Install quickstart
Ci đặt PM2 kh đơn giản, theo c php:
$ npm install pm2 -g// or$ yarn global add pm2Sau khi ci đặt bạn c thể kiểm tra version của PM2:
$ pm2 -vLc ny bạn cũng c thể sử dụng pm2 để start ứng dụng bằng lệnh:
$ pm2 start app.jsSau khi chạy lệnh ny, sẽ c giao diện hiển thị phần thng tin process node.js app của bạn km một vi thng tin về process ny.
Tương tự, để stop app nếu bạn muốn dừng:
$ pm2 stop app.js Cơ bản để quickstart một node.js app với PM2, th chng ta chỉ cần cc bước như trn l được. Tuy nhin, chng ta sẽ tm hiểu v nghin cứu su hơn về cc tnh năng m PM2 mang lại. Bi ny mnh sẽ ni chủ yếu về cch sử dụng PM2 để deploy v giới thiệu cc command để tracking process node.js application.
Deployment
Chng ta cần một file cấu hnh chứa cc thng tin về cc ty chọn như name, environment, scripts file, logs, node instances... PM2 hỗ trợ chng ta một fileecosystem.config.jsđể lm chứa cc thng tin ny. Chạy command:
$ pm2 ecosystemPM2 sẽ sinh ra một file cho bạn như sau:
module.exports = { apps : [{ name: 'API', // application name script: 'app.js', // script path to pm2 start // Options reference: https://pm2.io/doc/en/runtime/reference/ecosystem-file/ args: 'one two', // string containing all arguments passed via CLI to script instances: 1, // number process of application autorestart: true, //auto restart if app crashes watch: false, max_memory_restart: '1G', // restart if it exceeds the amount of memory specified env: { NODE_ENV: 'development' }, env_production: { NODE_ENV: 'production' } }],// deployment deploy : { production : { user : 'node', host : 'xx.xx.xx.xx', ref : 'origin/master', repo : 'git@github.com:repo.git', path : '/var/www/production', 'post-deploy' : 'npm install pm2 reload ecosystem.config.js --env production' } }};C lẽ khng cần giải thch qu nhiều phải khng no. Kh l dễ hiểu. Phần deployment nếu bạn c thm mi trường như staging th bạn cũng tạo một đoạn config tương tự như vậy. Đoạnpost-deploysẽ l đoạn script m bạn sẽ thực thi. Dưới dy l v dụ về một application m mnh đ từng lm trước đy.
module.exports = { apps: [ { name: 'app-name', script: './server/index.js', cwd: __dirname, // path-to-project instances: 2, // default 1 autorestart: true, exec_mode: 'cluster', // allow scale up app env: { NODE_ENV: 'production', }, }, ], deploy: { production: { host: 'xx.yy.zz.vv', user: 'deploy', ssh_options: [ 'ForwardAgent=yes', ], ref: 'origin/master', repo: 'git@github:repo/repo.git', path: '/path/to/project', 'post-deploy': 'cd /path/to/project NODE_ENV=production yarn --production=false;yarn build;pm2 startOrReload ecosystem.config.js', env: { NODE_ENV: 'production', }, }, staging: { user: 'deploy', host: 'xx.yy.zz.vv', ref: 'origin/develop', repo: 'git@github.com:repo/repo.git', path: '/path/to/project', ssh_options: ['PasswordAuthentication=no', 'StrictHostKeyChecking=no'], 'post-deploy': 'cd /path/to/project yarn --production=false;yarn build;pm2 startOrReload ecosystem.config.js', env: { NODE_ENV: 'production', }, }, },};Để start application th bạn chạy:
$ pm2 start ecosystem.config.js // lc trước l pm2 start app.jsNgoi ra cc bạn c thể tham khảo thm cc thng tin về cc lệnh tại:https://pm2.keymetrics.io/docs/usage/application-declaration/#attributes-available.
Để deploy application th lần đầu tin bạn cần chạy
$ pm2 deploy production setup// or staging$ pm2 deploy staging setupỞ lần đầu th n sẽ ko source code của bạn về v setup. Ở cc lần tiếp theo th bạn chỉ cần chạy:
$ pm2 deploy production update// or$ pm2 deploy staging updateChi tiết hơn về Deployment của PM2 bạn c thể xem tạihttps://pm2.keymetrics.io/docs/usage/deployment/.
Ở đy mnh chỉ đang ni về PM2 v deployment nn mnh sẽ khng nhắc g đến setup server nh.
Sau khi chạy command deploy, bạn sẽ thấy giao diện của bạn xuất hiện như sau.
Như vậy l thnh cng rồi nh. Bạn sẽ thấy được trạng thi cc process, uptime, cpu, memory usage,status... của application. Việc quan trọng tiếp theo cần lm đ l check logs, theo di, quản l cc process đang chạy.
Logs
Mặc định PM2 sẽ lưu logs tại ./pm2/logs.
C thể check logs bằng command:
$ pm2 logs app-nameMonitoring
PM2 cho php chng ta c thể monitor resource usage, CPU.. vn vn m my my.
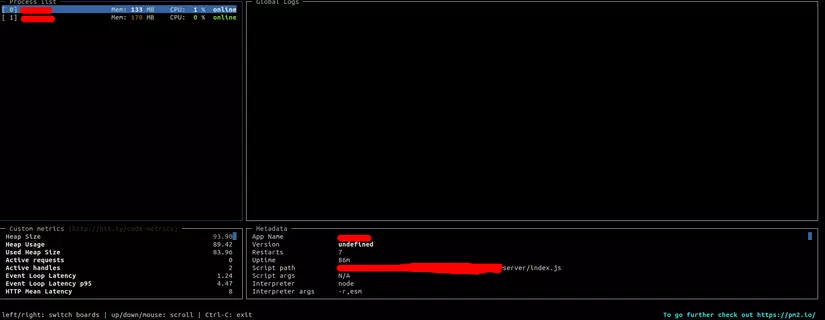
$ pm2 monit Dưới đy l phần monitoring project mnh chạy bn trn
Bạn c thể thấy r hơn cc thng tin m cc process đang sử dụng tại phầncustom metrics, cng với đ l thng tin app tại phầnMetadata.
Manage Process
Mnh sẽ giới thiệu với cc bạn một vi command của PM2 m mnh hay dng để quản l application.
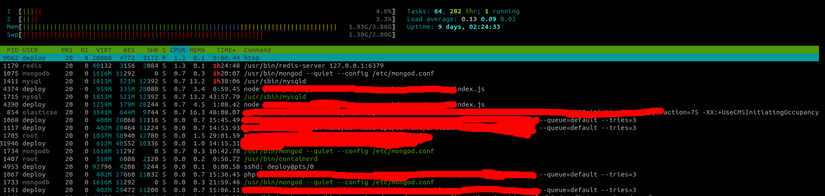
$ pm2 start ecosystem.config.js --name app-name$ pm2 stop ecosystem.config.js$ pm2 stop app-name$ pm2 restart ecosystem.config.js$ pm2 restart app-name$ pm2 reload ecosystem.config.js$ pm2 reload app-name$ pm2 startOrReload ecosystem.config.js $ pm2 delete ecosystem.config.js$ pm2 status // check status PM2Ngoi ra trong qu trnh lm việc với server, mnh cũng c sử dụng thmhtop, đy l một ứng dụng cho php theo di cc process real-time. Ci đặt htop:
sudo apt-get install htopSau khi process của bạn chạy, bạn c thể kiểm tra bằng lệnh:htop để thấy được chi tiết hơn cc ti nguyn, cc thng số m hệ thống đang dng.
Với PM2, bạn c thể kết hợp cc tool CI, CD khc như CircleCI, hay như mnh đang sử dụng th l Sun* CI để hỗ trợ cho việc auto deploy, zero-downtime application. Tuyệt vời phải khng no.









