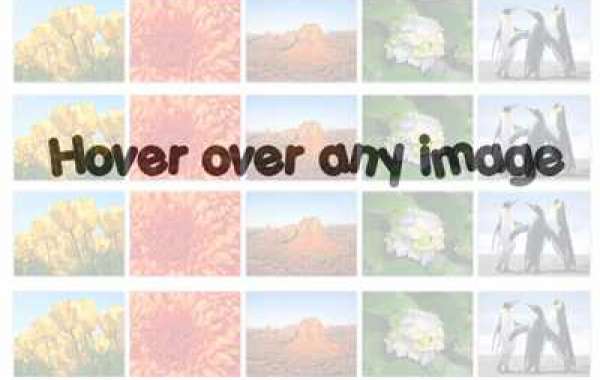
Image galleries/sliders đặc biệt hữu ích cho các photoblogs, nó giúp các bạn quản lý và trình diễn ảnh cho người dùng. Có rất nhiều cách để làm các image slider, và trong bài viết này, chúng ta sẽ tạo chỉ với bằng CSS3.

Bước 1 : Đăng nhập vào Blogger Dashboard rồi vào Template > Edit HTML

Bước 2 : Nhấn Ctrl + F rồi tìm với từ khóa </head>.
Bước 3 : Ngay trên thẻ </head> chèn đoạn css sau :
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <style type='text/css'>.image-container {position: relative;width: 640px;height: 530px;margin: 0 auto;text-align:center;overflow: hidden;}.image-container a {display: inline;text-decoration: none;}/* Mini-thumbnails style */.mini-thumbnail {width: 18%; /* mini-thumbnails width */margin:1px;opacity: 1;-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,0.5);-moz-box-shadow: 0px 0px 3px rgba(0,0,0,0.5);box-shadow: 0px 0px 3px rgba(0,0,0,0.5);}/* Style for the main thumbnail */.large-thumbnail {position: absolute;width: 100%;top: 800px;margin:0 auto;text-align: center;display: block;-webkit-transition: top 1s ease;-moz-transition: top 1s ease;-o-transition: top 1s ease;-ms-transition: top 1s ease;transition: top 1s ease;}.feature {top: 110px;width: 100%;opacity: .3;}/* style for the selected mini-thumbnail */a:hover .mini-thumbnail {opacity: .5;-webkit-box-shadow: 0px 0px 10px rgba(0,0,0,0.5);-moz-box-shadow: 0px 0px 10px rgba(0,0,0,0.5);box-shadow: 0px 0px 10px rgba(0,0,0,0.5);}/* transition effects for the selected image */a:hover .large-thumbnail {top: 110px;width: 100%;z-index:3;opacity: 1;-webkit-transition: top 1s ease;-moz-transition: top 1s ease;-o-transition: top 1s ease;-ms-transition: top 1s ease;transition: top 1s ease;}</style> |
Trong bài viết này, mình để slider với kích thước là height (530px) và width (640px), để thay đổi kích thước theo ý muốn, các bạn chỉ việc thay đối 2 giá trị này là xong.
Bước 4 : click Save template để lưu thay đổi.
Bước 5 : Vào Layout rồi click Add a gadget, xong rồi chọn HTML/JavaScript, sau đó các bạn chèn khung html sau vào bên trong :
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <div class="image-container"><a href="javascript:void(0);"><img class="mini-thumbnail" src="MINI-THUMB-URL1" /><img class="large-thumbnail" src="LARGE-THUMB-URL1" /></a><a href="javascript:void(0);"><img class="mini-thumbnail" src="MINI-THUMB-URL2" /><img class="large-thumbnail" src="LARGE-THUMB-URL2" /></a><a href="javascript:void(0);"><img class="mini-thumbnail" src="MINI-THUMB-URL3" /><img class="large-thumbnail" src="LARGE-THUMB-URL3" /></a><a href="javascript:void(0);"><img class="mini-thumbnail" src="MINI-THUMB-URL4" /><img class="large-thumbnail" src="LARGE-THUMB-URL4" /></a><a href="javascript:void(0);"><img class="mini-thumbnail" src="MINI-THUMB-URL5" /><img class="large-thumbnail" src="LARGE-THUMB-URL5" /></a><a href="javascript:void(0);"><img class="large-thumbnail feature" src="LARGE-THUMB-URL1" /></a></div> |
Trong bài viết này mình dùng một link rỗng (javascript:void(0);) và các bạn có thể thay bằng link mà các bạn muốn tới. Đồng thời các bạn cũng nên thay đổi giá trị MINI-THUMB-URL là đường dẫn ảnh thumbnail (ảnh nhỏ) và LARGE-THUMB-URL là đường dẫn đến ảnh lớn.
Cuối cùng save widget/gadget hoặc publish post/page là xong.
Chúc các bạn thành công !