Core Web Vitals là gì và những ảnh hưởng của nó đến website
Core Web Vitals là tập hợp các chỉ số thiết yếu áp dụng chung cho tất cả các trang web, bao gồm ba yếu tố chính: tốc độ tải trang, độ phản hồi của trang (tính tương tác) và sự ổn định hình ảnh bố cục của website.
Hiểu một cách đơn giản, thông qua Core Web Vitals, Google có thể đánh giá được trải nghiệm người dùng trong thế giới thực. Đây sẽ là căn cứ để Google xem xét thứ hạng trang web của bạn.
Các doanh nghiệp luôn muốn khách hàng có trải nghiệm thật tốt trên trang web của mình để có thể thực hiện những hoạt động chuyển đổi khác. Do vậy, Core Web Vitals sẽ là yếu tố quan trọng và cần được chú trọng khi tối ưu Website.
Core Web Vitals và các thành tố
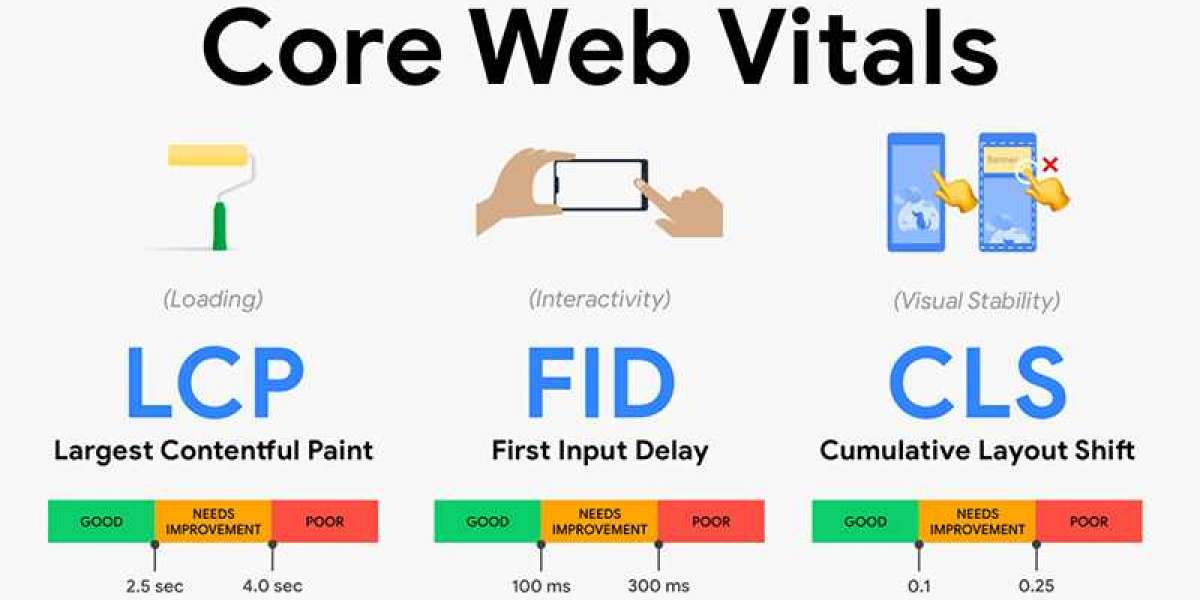
Core Web Vitals bao gồm 3 yếu tố: Largest Contentful Paint, First Input Delay, Cumulative Layout Shift. Cụ thể như sau:
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) đo lường thời gian tải khối nội dung lớn nhất kể từ khi URL được yêu cầu từ phía người dùng, phép đo lý tưởng thời gian này phải nhỏ hơn hoặc bằng 2,5 giây. Qua LCP có thể đánh giá được trang web của bạn cung cấp các yếu tố quan trọng đến người dùng nhanh đến mức độ nào.
Tuy rằng thời gian tải trang tổng thể vẫn quan trọng, nhưng trong thực tế sẽ có sự khác biệt. Nhưng những nội dung hấp dẫn nhất xuất hiện đầu tiên là lý do giữ họ ở lại. Khi LCP hiển thị một cách nhanh chóng, khách hàng sẽ biết được URL đó đang hoàn tất quá trình tải từ đó tằng tỷ lệ chờ tải hết trang web.
Ví dụ, khi người sử dụng lướt Google, những yếu tố đầu tiên như title, ảnh nổi bật, đoạn giới thiệu,… sẽ quyết định khá nhiều đến việc có xem tiếp hay không. Do vậy LCP cần được tối ưu để trang web của bạn có thể hiển thị những phần thú vị thuyết phục khách hàng ở lại.

Hiệu suất tải các phần nội dung lớn nhất của trang phải nhỏ hơn 2,5 giây
First Input Delay (FID)
First Input Delay (FID) đo lường khả năng phản hồi của một trang. Phép đo lý tưởng, thời gian thực hiện hành động hoặc tương tác (nhấp liên kết, nút,…) và thời gian cần thiết đề trình duyệt cung cấp kết quả phải đạt 100ms trở xuống.
Trong quá trình sử dụng, nếu phải mất quá nhiều thời gian để trang web có thể đưa họ đến trang mới, mở một biểu mẫu hoặc chuyển sang phần khác thì người dùng có thể sẽ không hài lòng. Chính vì vậy, Google muốn chú ý vào FID nhằm đánh giá trải nghiệm người dùng khi sử dụng trang web.
Nếu điểm FID xấp xỉ bằng 0, điều này chứng tỏ trang web của bạn đang hoạt động tốt, người sử dụng có thể tương tác trên trang với độ trễ rất thấp.

FID đo lường khả năng phản hồi của một trang web
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) đo độ ổn định hình ảnh bố cục của trang khi người dùng cuộn qua. Phép đo lý tưởng, CLS phải có giá trị dưới 0,1 và bằng 0 là tốt nhất.
Nếu trong quá trình sử dụng, người dùng cần phải cuộn xuống để đọc lại đoạn văn trước đó, đây là điều có thể gây thất vọng. Do vậy, CLS chính là đo tần suất thay đổi bố cục xảy ra khi người người đọc lướt trang web của bạn.